Frames - Part 1 from Chapter 11 of HTML & XHTML: The Definitive Guide (4/4)
[previous] |
HTML & XHTML: The Definitive Guide, Chapter 11: Frames
Frames and JavaScript
Internet Explorer and Netscape support JavaScript-related event handlers that let your frame documents react when they are first loaded and when the frame window gets resized (onLoad); when they are unloaded from the browser by the user (onUnload); when the window containing the frameset loses focus, such as when the user selects another window (onBlur); or when the frameset becomes the active window (onFocus). Included as <frameset> attributes, these event handlers take quote-enclosed lists of JavaScript commands and function calls as their values. For example, you might notify the user when all the contents have been loaded into their respective frames of a lengthy frameset:
<frameset onLoad="window.alert('Everything is loaded. You may now continue.')">These four attributes may also be used with the <body> tag. We cover JavaScript event handlers in more detail in section 12.3.3.
Other <frameset> attributes
Like most of the other standard tags, the <frameset> tag honors four of the standard attributes: class, style, title, and id.
Use the class attribute to associate a predefined style class with this frame and, via style inheritance, its content. Alternatively, use the style attribute to define a style inline with the <frameset> tag. We cover styles more completely in Chapter 8.
The id attribute creates a unique identifier for the frame, and the title attribute creates a title for the frame that might be presented to the user or used by a nonvisual browser.
Nesting <frameset> Tags
You can create some elaborate browser displays with a single <frameset>, but the frame layout is unimaginative. Instead, create staggered frames and other more complex layouts with multiple <frameset> tags nested within a top-level <frameset> in the frame document.
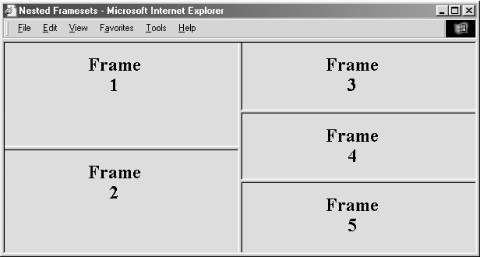
For example, create a layout of two columns, the first with two rows and the second with three rows (as shown in Figure 11-4), by nesting two <frameset> tags with row specifications within a top-level <frameset> that specifies the columns:
<frameset cols="50%,*">
<frameset rows="50%,*">
<frame src="frame1.html">
<frame src="frame2.html">
</frameset>
<frameset rows ="33%,33%,*">
<frame src="frame3.html">
<frame src="frame4.html">
<frame src="frame5.html">
</frameset>
</frameset>
Figure 11-4: Staggered frame layouts use nested <frameset> tags
[previous] |
Created: November 6, 2002
Revised: November 6, 2002
URL: https://webreference.com/authoring/languages/html/definitive/1/4.html


 Find a programming school near you
Find a programming school near you