3D Animation Workshop: Lesson 91: Lightmaps in Pulse 3D
|
|
Lesson 91 - Lightmaps in Pulse 3D - Part 3
Greyscale maps of the requisite 128x128 pixel size are small (around 13KB) and load fast. Pulse handles these maps in a way you might not expect. Instead of comprising a single GIF or JPEG image, they are placed in the alpha channel of a 32 bit TGA or PICT format image. The red, green and blue channels are simply set to black. By using the name "GreyScale" in the file name, the Creator application knows only to use the information in the alpha channel.
But you aren't limited to grayscale. You can use a full RGB image for colored lights. In this case, bright yellow light is projected from the left, and a pale blue cast is generated from the right. To create such powerful lighting solutions by simply painting on a circle is incredible. An even better method is to render a sphere in a 3D program, lit just as you would have the scene lit. The lighting information is captured on the rendered image, which can be used as a lightmap.


But it's not just a matter of pure lighting. The nature of the lightmaps also effects the perception of the object's material properties. This makes sense, of course, because we assess the nature of a material by the way it reflects light-but the environmental lightmaps make a lot of effects almost effortless. Blurring the image, as is easy to do in Photoshop (or even in MAX), creates a pearly luster.


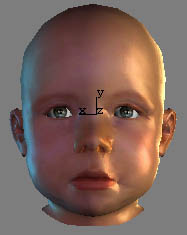
You can go much further and create a truly shiny surface. It's looks funny on a baby, but it would be perfect on a glazed ceramic vase. These touches are essential to create convincing 3D products for sale in an e-commerce environment. In this case, I've copied the layer display from Photoshop to show how the grayscale image is isolated in the alpha channel.


All these effects are demonstrated very effectively on the Pulse Web site, and I highly advise that you take some time to look them over. This particular demo permits the user to change lightmaps on the fly by clicking buttons connected to JavaScript functions.
Environmental lightmaps are a remarkable tool that raises the quality of realtime 3D rendering on the Web by many orders of magnitude. Metastream 3 is now implementing them, as will Shout 3D in its next iteration. But right now, Pulse is offering a sound and impressive implementation within an available authoring environment. Good job!
| To Return to Parts 1 and 2, Use Arrow Buttons |
|
Created: Apr. 24, 2000
Revised: Apr. 24, 2000
URL: https://webreference.com/3d/lesson91/3.html


 Find a programming school near you
Find a programming school near you