Google SVG Search II (1/2) - exploring XML
Google SVG Search II
This week wwe will we will continue to make use of our previously acquired knowledge of the Google Web Services API and SVG in order to produce a CGI that graphically presents the search engine results returned by Google.
Installing SVG.pm
Now that we have the SOAP functionality in place, we need to turn towards the SVG end of the application. There are several packages for Perl and other languages available to produce SVG, among them SVG.pm from the Comprehensive Perl Archive Network. Installation is CPAN standard:
perl -MCPAN -e 'install SVG'
Or if you do not have CPAN.pm installed, download the package from the above location, untar and run:
perl Makefile.PL make make test make install
SVG.pm allows for the programmatic construction of SVG documents. Instead of writing plain text or dealing with generic XML, SVG.pm offers an object-oriented approach to creating SVG documents:
- The first step is to construct a new SVG object with new.
- The second step is to call element constructors to create SVG elements. Examples of element constructors are circle and path.
- The third and last step is to render the SVG object into XML using the render method.
Rendering Google results
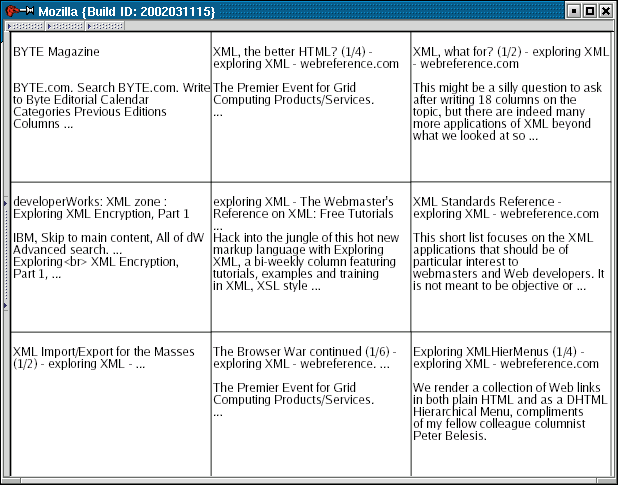
Having retrieved the search results from Google in our last installment and having them handy in a Perl hash table, we can now turn them into a 3 by 3 square, with the most relevant result in the center like so:

Let's examine the code necessary to do that:
#!/usr/bin/perl -w
use strict;
use SOAP::Lite;
use SVG;
... # retrieve Google results via SOAP
my $i = 0;
my $svg = new SVG;
foreach my $e (@{$result->{'resultElements'}}) {
svgelement($i, $svg, $e->{'summary'}, $e->{'title'}, $e->{'URL'}, $e->{'directoryCategory'}->{'fullViewableName'}, $e->{'directoryTitle'}, $e->{'snippet'});
$i++;
}
open(FH, '>g.svg');
print FH $svg->render();
close(FH);
Following the simple approach of SVG.pm we instantiate an SVG object and then call the svgelement subroutine for every search result. Finally we call the render method to have the SVG output to a file.
sub svgelement {
my ($i, $svg, $summary, $title, $url, $dirname, $dirtitle, $dirsnippet) = @_;
if ($i > 8) { return; }
my @pos = ([1,1],[1,0],[2,0],[2,1],[2,2],[1,2],[0,2],[0,1],[0,0]);
my $w = 200;
my $h = 150;
$svg->rect(x=>$w*$pos[$i][0], y=>$h*$pos[$i][1], width=>$w, height=>$h, stroke=>'black', fill=>'white');
my $tag = $svg->anchor(-href=>$url);
addtext($tag, stripHTML($title), 12, $w*$pos[$i][0], $h*$pos[$i][1]);
addtext($tag, stripHTML($dirsnippet), 60, $w*$pos[$i][0], $h*$pos[$i][1]);
}
For each result element we draw a rectangle, and attach an anchor with the respective URL to it, resulting in a clickable hyperlink. Then we fill the rectangle with the search result title and snippet, after stripping out HTML characters and breaking the text into multiple lines where necessary.
These helper functions are described next.
Produced by Michael Claßen
URL: https://www.webreference.com/xml/column56/index.html
Created: May 13, 2002
Revised: May 13, 2002


 Find a programming school near you
Find a programming school near you