Firefox Web Developer Extensions
[next]
Firefox Web Developer Extensions
Firefox has become a formidable adversary in the browser wars. According to stats from W3Schools, it's used by 26.3% of all browser users. Our own stats show a total of 19.53%. These figures are derived from a recent article on Web Reference about Firefox. In this article, we're going to look at here are some of the extensions available for Web developers.
Firefox was created as a "snap-together" browser. This means that the user downloads the basic browser; a powerful tool by itself. Then the user can add a wide variety of extra features, depending on their wants and needs. This makes Firefox highly customizable for each user.
These extra features are accessed through the use of extensions. These are small files written using XUL (XML User Interface Language) and JavaScript. Two of the larger extension resources are the Mozilla Web site, which lists 694 extensions, and The Extensions Mirror, which claims 419 extensions.
One of the exciting areas that extension developers have focused is on Web development. These extensions range from simple link checkers to full blown Web development projects. We'll take a look at some of them here. First, we'll begin with the smaller, easier to use extensions.
LinkChecker
This extension was developed by Kevin A. Freitas. It checks the links on the Web page displayed in the browser window. It won't check e-mail links or other protocols that don't return standard HTTP headers. As the links are verified, the progress is displayed in the lower right-hand corner of the browser. When it's finished, it colors the links according to their condition, rather than giving a report:
|
It's not sophisticated, but it does the job. Often, all that's needed is a quick check of the links on a page without hauling out the big guns. This extension does the trick .
MeasureIt

Kevin also makes an excellent little tool for obtaining screen measurements. A click on the icon in the status bar or toolbar turns it on and off. To obtain a measurement, click and drag the mouse across the screen (the cursor will turn to a crosshair). It gives the width and height of the area where you dragged the mouse. You can use a combination of the CTRL, SHIFT, and arrow keys to nudge the ruler for more accurate measurements. This tool comes in handy for window placements and CSS design.
View Rendered Source
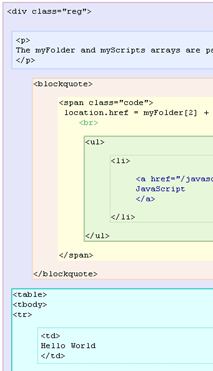
Web pages are made up of blocks within blocks residing with other blocks on a page. One of the tricks to designing Web pages is getting the blocks in the proper places. Since Web pages are built with code, it's hard to visualize how the page is rendered within the browser. This cool extension, developed by Jennifer Madden, can help solve that problem. The graphic on the right shows how the page looks using this extension. It doesn't change the page in the browser; it displays it in a new, chromeless window. The rendering allows the developer to visually see the page as the browser sees it instead of how the HTML editor or validator views it. JavaScripts are shown as they are implemented, not the code itself.
[next]
Created: September 30, 2005
URL:


 Find a programming school near you
Find a programming school near you