Scripting in the Browser - Part 1 | Page 3
[previous] [next]
Scripting in the Browser
Understanding the Node Interface
The Node interface represents a single node in the document tree. It is the fundamental building block in the DOM representation of XML data.
Different types of Node objects share some common methods and properties. All nodes have the childNodes property, even if they don't have children. The Node object includes many different properties and methods. I'll cover the following:
| attributes parentNode childNodes firstChild lastChild previousSibling nextSibling nodeName nodeType hasChildNodes() appendChild() cloneNode() insertBefore() removeChild() replaceChild() |
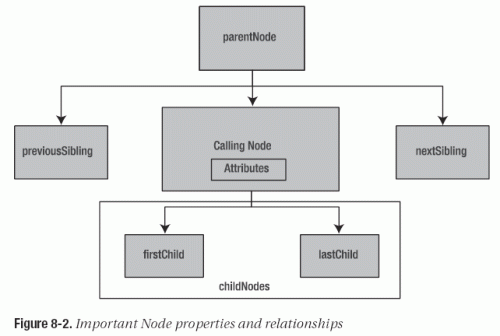
Figure 8-2 shows the relationship between the most important Node properties.

attributes
The attributes property returns a NamedNodeMap that contains all of the attributes of an Element node:
The previous line returns the attributes of the first child of the documentElement of an XML document. This property returns null for other types of nodes.
parentNode
The parentNode property returns the parent of the current node:
The preceding line finds the parent of the first <title> element.
Most nodes have parents, except for the Document itself, a DocumentFragment, and an Attr (attribute) node. Nodes without parents return null. Notice that an attribute is not the child of the node in which it resides. The node just created doesn't get a parent until you insert it into the document tree.
childNodes
The childNodes property returns a NodeList that contains all of this node's child nodes:
This line finds the children of the first <title> element.
The following element types can contain children:
| Attr Document DocumentFragment Element Entity EntityReference |
Note that the text inside an attribute is a child node of that attribute.
firstChild and lastChild
These two properties return the first and last nodes in the childNodes collection for the current node. You can use firstChild with nextSibling to iterate through the childNodes NodeList:
previousSibling and nextSibling
These properties return the previous and next nodes that share the same parent as the current node:
This line returns the second-to-last child of the documentElement.
nodeName
The nodeName property returns the name of the current node. It is a read-only property. In the
following node
the nodeName property returns DVD.
nodeValue
The nodeValue property returns the content of the current node. For an element, this is null, but for an attribute or text node, the property returns the attribute value or text content:
The preceding example finds the text within the first <title> element. Note that the text is actually within the first child of this element.
nodeType
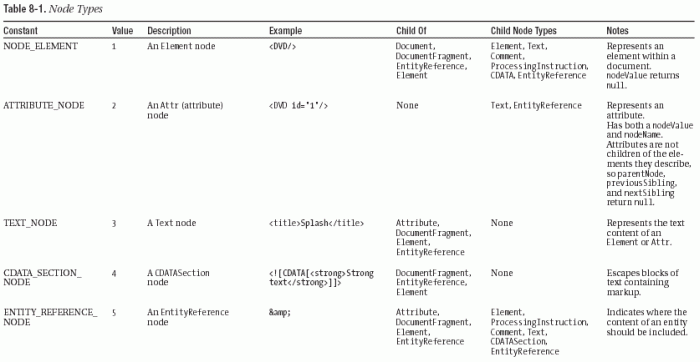
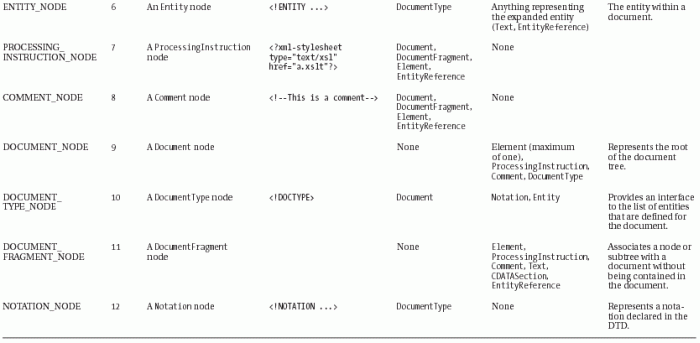
The nodeType property provides information about the type of the current node. Table 8-1 overleaf shows information about each node type.
hasChildNodes()
This method returns a Boolean value indicating whether the current node has child nodes:
The method is useful when recursively navigating through the document tree.
appendChild(newChild)
The appendChild() method adds a new child to the end of the list of child nodes for the current node. You need to create the node before it is appended:
cloneNode(deep)
This method clones an existing node, making a copy of all attributes and their values. It has a Boolean parameter deep that determines whether to clone recursively:
The method returns the cloned node without a parent. You still need to append it within the document.
insertBefore(newChild, refChild)
The insertBefore() method inserts a new child node before an existing child node:
If refChild is null, the child is inserted as the last child. If the new node already exists in the tree, the method removes it from the original position.


removeChild(oldChild)
The removeChild() method removes the old child parameter from the current node's childNodes collection. It returns a reference to the removed node:
This code removes the last child of the current node.
replaceChild(newChild, oldChild)
This method replaces a child of the current node with a new child. It returns the replaced
child. The following code creates a new node and uses replaceChild to replace the last child
element:
Understanding the NodeList Interface
The NodeList interface deals with an ordered collection of nodes. Each node in the collection is indexed, starting with 0. You saw earlier that the childNodes property returns a NodeList. You need to be familiar with the length property and item() method.
length
The length read-only property indicates the length of the NodeList.
item (index)
The item() method takes an index argument and returns the node at that index from the NodeList:
This code block uses a for loop to iterate through the childNodes collection of
documentElement. It pops up an alert box showing the nodeName of each node in that collection.
You can also use shorthand syntax to access the list of nodes:
Understanding the NamedNodeMap Interface
The NamedNodeMap interface reflects a collection of nodes that you can access by name or index. The collection is not held in any particular order, and you can use the interface to add and delete nodes from within the collection.
NamedNodeMap is most commonly associated with the collection of attributes within a node. A NamedNodeMap is also returned for collections of entities and notations. You can't use NamedNodeMap with the childNodes collection.
NamedNodeMap has the same members as NodeList. In addition, it has the following members:
|
getNamedItem(name)
The getNamedItem() method retrieves a node by name using the name string parameter:
removeNamedItem(name)
This method uses the name argument to determine which node to remove. The method returns the removed node:
setNamedItem(newNode)
The setNamedItem() method takes a Node as a parameter and adds it to the end of the NamedNodeMap:
The preceding code removes the id attribute from the first child and adds it to the attributes collection of the last child element. You must ensure that the node you're inserting is of the correct type.
Caution:
NodeList and NamedNodeMap are live objects. This means that changes made to the list are reflected immediately. Therefore, you should be very careful when making changes to the list while inside a loop iterating through that list.
For example, if your loop has an exit condition that relies on reaching the end of the list, adding new nodes will increase the length of the list. You'll never exit the loop because you'll never get to the end of the list. The length updates continually as the NodeList grows.
[previous]
URL:


 Find a programming school near you
Find a programming school near you