How to Create RSS feeds with Dreamweaver
How to Create RSS feeds with Dreamweaver
By Ronald Northrip.
Publishing content online is evolving with a new technology called RSS.
From Andy Carvin at Digital Divide:
You may have noticed recently that many of websites now contain little graphical buttons with the word XML on them. For example:
or
or
. When you click on the button, all you see is some jumbled text and computer code [ed: unless you have a newer web browser or an aggregator]. What's this all about? It's an RSS feed, and it's changing the way people access the Internet.
RSS, or Really Simple Syndication, is a technical format that allows online publishers to share and distribute their content to other websites or individual Internet users. It's commonly used for distributing headlines on news websites. Bloggers use it to distribute summaries of their blog entries as well. RSS is written in the Internet coding language known as XML, which is why you see RSS buttons labeled that way.
If a website publishes an RSS page, commonly known as an RSS "feed," this feed will contain summaries of all the recent articles posted on that site. For example, Yahoo News publishes news related to world headlines, national news, sports, etc, which you can read by going to the Yahoo website. They also publish RSS feeds for each of these subjects. Each RSS feed contains a summary of the most recent news stories posted. Similarly, the Digital Divide Network publishes RSS feeds for our news headlines, events listings and other content on our website. I even have my own RSS feed for articles that I publish on my personal blog, Andy Carvin's Waste of Bandwidth.
RSS allows you to see updated content in news aggregators or web browsers (new ones have integrated this feature). It solves the What's New problem for websites by allowing content consumers to subscribe to content that they find relevant. That means its a great way to communicate with a market that has already defined itself as interested in your content by having taken the first step of subscribing to the feed. It also solves the SPAM problem, because your market has already agreed to be targeted. Its permission marketing done right, and with no SPAM filter headaches.
RSS also solves another problem by allowing content to be syndicated (or republished) on other websites. This is how tools like Yahoo or Google News work. They collect RSS feeds from across the internet and then publish the relevant ones on their site. Imagine the traffic you would generate by getting a story published on one of those news portals. This opens up an entire new way to drive traffic to your site.
RSS is probably the most powerful marketing tool emerging in internet publishing today.
Publishing RSS Feeds
There are several tools for publishing RSS feeds widely available on the Internet, with a range of prices from free on up. The problem with most of the tools is that they require a fair bit of work to get your content into the feed you are creating. With some, you have to copy and paste your content into their tool, which is simple for small amounts of content but not for larger websites. With others, you have to have PHP, ASP, or Perl on your webserver and use those tools to rework your content into a feed. In all cases, none of them are designed to integrate directly with Dreamweaver, a primary tool used to create your website content.
The right solution would take advantage of the content you've already created and the way that you manage that content using Dreamweaver. It would give you a way to leverage what you know to accomplish the task of creating a feed, without having to learn new tags for RSS and without having to become a CGI expert to program PHP/ASP/Perl.
That's what RSS DreamFeeder does. RSS DreamFeeder allows you to specify elements of the content you're already creating for your website to be reformatted as an RSS feed. It integrates specialized search-engine technology into Dreamweaver with a simple floating panel where you can create, edit, and process your content into RSS feeds. DreamFeeder's panel lists new content that has been added to your site since the feed was last updated and will add that new content to your feeds when you tell it to. You don't have to edit every entry in the feed; all you do is tell it to do the job. It only does that when you're ready and your new content is ready — avoiding problems with feeds pointing to articles still being created.
So Tell Me How!
In this tutorial I'm going to outline two different styles of content which broadly encompasses the two primary sets of web content that get converted to feeds — Single Pages and Directories. Single pages are single HTML files that contain multiple stories, each of which is treated as a unique entry to be linked to by the RSS feed. Directories contain multiple HTML files, each of which contains a single story and links to each must be entered in the RSS feed. RSS DreamFeeder, once configured, will do all of this automatically for you when you process the feed. You can define multiple feeds for your website and each feed can have its own configuration.
Download the Pieces
You will, of course, need a copy of RSS DreamFeeder, available from RNSoftware
at
https://www.rnsoft.com/products/rssdreamfeeder
To install RSS DreamFeeder, use the Extension Manager application that came with your copy of Dreamweaver. All you should have to do is double-click the MXP file that you downloaded and Extension Manager should launch and ask you if its OK to install. You might need to restart Dreamweaver after installing the extension but you don't need to restart your computer.
To launch RSS DreamFeeder select RSS DreamFeeder from the Window menu in Dreamweaver. This will open the DreamFeeder panel and display a list of RSS files within the current website — you shouldn't have anything in the list because you haven't created them yet. If you click on the RSS DreamFeeder button in the bottom left corner you should see this panel. Click the Done button to go back to your feeds list.
:
You'll probably want a news aggregator to test the feed with. You can use any one that you like, but here are a couple (the first ones that come up when I enter "news aggregators download" into Google):
Ampheta Desk
NetNewsWire
(more at https://blogs.law.harvard.edu/tech/directory/5/aggregators)
You might also try Firefox's active bookmarks or Safari's RSS reader.
I've also created a simple Web site with some basic content so you can see
the process in action.You can download this demo site at
https://www.rnsoft.com/products/rssdreamfeeder/content/tutorial/RDFDemoServer.zip
You will have to define this as a new website within Dreamweaver. I called the site RDFTutorial. You don't need a remote site defined, just a local one, because RSS DreamFeeder works right from your local files, and includes only the new files you create. When you're ready to publish the feed you create on your website you simply upload the RSS or XML file you created, just like you would for any HTML file. That means you get to manage your content the way that works best for you and your workflow.

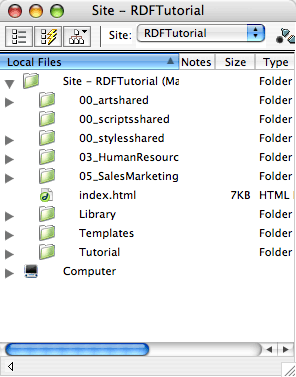
The Files in the Site
To keep things simple, the demo website only contains a limited number of files, but to be authentic we created this site using CSS styles, templates, and library items, just like you would for your website. The files we are most interested in are the Home page — index.html in the root of the website — and the JobBank page — jobbank.html in the 03_HumanResource directory (the individual jobs listed are stored in a the JobBank directory in there).

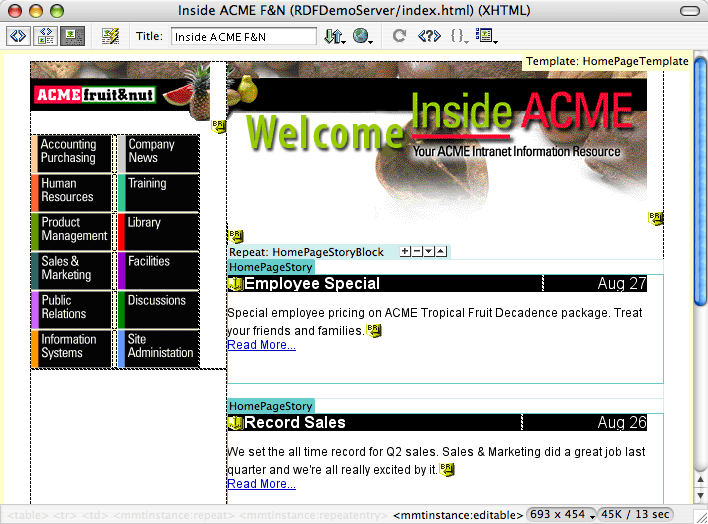
Feeding the Home Page
Open the home page and take a look at it. The home page is an example of a single HTML files that contain multiple stories. I used a repeating block with a template, but you don't have to, RSS DreamFeeder looks at the HTML code for the page, not the Dreamweaver markup. Each of these stories will need to be treated as a unique entry to be linked to by the RSS feed.
Imagine that we've just edited the content to add our update — Aug 27 Employee Special. This content represents the story that we'll want to collect for use in our RSS feed. The way we'll collect this content is based on the HTML code used to layout the content. Take a close look at the content and you'll notice a few things:
- The headline is in a TD tag with a CSS style applied — HPStoryRevHead
- The anchor defines the location to link to within the page for each story — it will get picked up by the RSS feed
- The story content is a P tag with a CSS style applied — HPStoryContent

Now based on what we just looked at you'll be able to define a feed for this page and use those attributes to identify the content to extract from the page and put into the RSS feed.
If RSS DreamFeeder isn't already open, you can open it by selecting RSS DreamFeeder from the Window menu.
Created: March 27, 2003
Revised: Sept 06, 2005
URL: https://webreference.com/programming/rss_feeds/1


 Find a programming school near you
Find a programming school near you