Professional JavaScript for Web Developers: JavaScript in the Browser, Pt. 1
Professional JavaScript for Web Developers: JavaScript in the Browser, Pt. 1
Reproduced from "Professional JavaScript for Web Developers" by permission of WROX. ISBN 0764579088, copyright 2005. All rights reserved. See WROX for more information.
Chapter 5: JavaScript in the Browser
In the preceding chapters, you learned about JavaScript's core, ECMAScript, and how the basics of the language work. Beginning with this chapter, the focus switches to using JavaScript inside its natural habitat: the Web browser.
Web browsers have come a long way since JavaScript was first introduced in Netscape Navigator 2.0. Browsers today are capable of handling a variety of file formats, not just conventional HTML. Ironically enough, JavaScript is used in most of these file formats as a way to dynamically change content on the client. This chapter explores how JavaScript fits into HTML and other languages, as well as introduces you to some basic concepts of the Browser Object Model (BOM).
JavaScript in HTML
Of course, it was HTML that first made use of embedded JavaScript, so the natural first discussion point is how JavaScript is used in HTML. The evolution of HTML to include JavaScript began with the introduction of tags to be used in conjunction with JavaScript, as well as the addition of new attributes for several common parts of HTML.
The <script/> tag
The <script/> tag JavaScript is included in HTML pages by
using the <script/> tag. Typically located within the <head/>
tag of a page, the <script/> tag was originally defined to
have one or two attributes: language that indicates the scripting
language being used and, optionally, src that indicates an external
JavaScript file to include in the page. The language attribute
is traditionally set to JavaScript, but it can also be used to
indicate the exact version of JavaScript, such as JavaScript1.3
(if the language attribute is omitted, the browser defaults to
the most current version of JavaScript available).
Although originally created for JavaScript, the
<script/>tag can be used to specify any number of different client-side scripting languages with thelanguageattribute indicating the type of code being used. For example,languagecan be set toVBScriptto use Internet Explorer’s VBScript (Windows only).
JavaScript code can be written free form within a <script/>
tag, but only if the src attribute isn’t specified; when src is specified,
the code inside a <script/> tag may not work (depending on
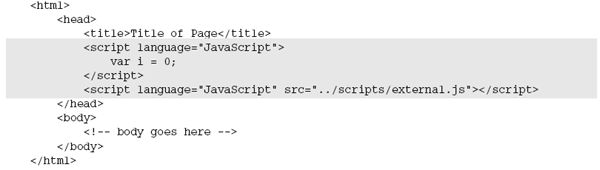
the browser). Example:

This example shows both inline JavaScript code and a link to an external JavaScript file. When using the src attribute, an external JavaScript file is referenced in the same way as images and style sheets.
By convention, external JavaScript files should have a .js extension, although it is not required by most browsers (this leaves open the possibility of dynamically generating JavaScript code using JSP, PHP, or another server-side scripting language).
External file format
External JavaScript files have a very simple format. Essentially, they are
just plain text files containing JavaScript code. No <script/>
tags are needed inside of external files, because the <script/>
tag referencing the file is present in the HTML page. This makes external JavaScript
files look very similar to source code files for other programming languages.
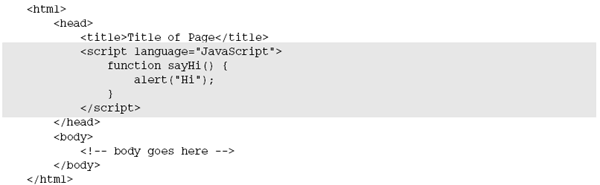
For example, consider the following inline code:

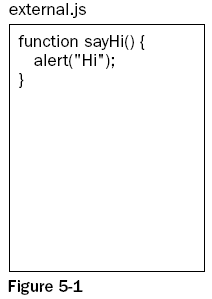
To externalize the sayHi() function into a file named external.js, you copy the function text itself
(Figure 5-1).

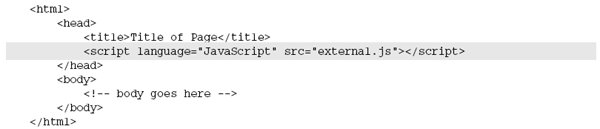
Then the HTML code can be updated to include the external file:

| No rules exist about what you can include in a single JavaScript source file, meaning that you are free to include any number of class definitions, functions, and so on, in a single file. |
Created: March 27, 2003
Revised: June 20, 2005
URL: https://webreference.com/programming/prof_java/1


 Find a programming school near you
Find a programming school near you