Core Web Application Development with PHP and MySQL: Part 2
Core Web Application Development with PHP and MySQL. Part 2
This content is excerpted from Chapter 13 of the new book, "Core Web Application Development with PHP and MySQL", by permission of Prentice Hall PTR. ISBN 0131867164, copyright 2005. All rights reserved. To learn more, please visit: https://www.phptr.com/bookstore/product.asp?isbn=0131867164&rl=1.
Basic Layout
Every web application that you write will have a different layout, flow of execution, and way of behaving. It can prove helpful to follow some general strategies for organizing code and functionality to help with concerns such as maintainability, performance, scalability, and security.
As far as the average end user is concerned, web applications and web sites have a very simple architecture, as you can see in Figure 13-3.

Figure 13-3: How end users and clients view interactions with web sites.
The user strictly sees a program on his computer talking to another computer, which is doing all sorts of things, such as consulting databases, services, and so on. As we will mention again in Chapter 14, "Implementing a User Interface," users largely do not think of browsers and the content they serve up as different thingsit is all part of the Internet to them.
As authors of web application software, the initial temptation for us might be to put all of the code for the web application in one placewriting scripts that queried the database for information, printed the results for the user, and then did some credit card processing or other things.
While this does have the advantage of being reasonably quick to code, the drawbacks become quickly apparent:
|
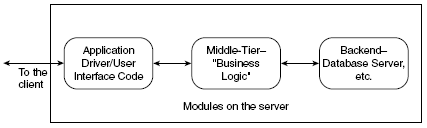
Thus, we will choose to use a multi-tired approach for the server portion of our web application, where we split key pieces of functionality into isolatable units. We will use a common "3-tiered" approach, which you can see in Figure 13-4.

Figure 13-4: Dividing our applications logically into multiple tiers.
This architecture provides us with a good balance between modularization of our code for all of the reasons listed previously but does not prove to be so overly modularized that it becomes a problem. (See the later section titled "n-Tier Architectures.")
Please note that even though these different modules or tiers are logically separate, they do not have to reside on different computers or different processes within a given computer. In fact, for a vast majority of the samples we provide, these divisions are more logical than anything else. In particular, the first two tiers reside in the same instance of the web server and PHP language engine. The power of web applications lies in the fact that they can be split apart and moved to new machines as needs change, which lets us scale our systems as necessary.
We will now discuss the individual pieces of our chosen approach.
User Interface
The layer with which the end user interacts most directly is the user-interface portion of our application, or the front end. This module acts as the main driving force behind our web applicaton and can be implemented any way we want. We could write a client for Windows or the Apple Macintosh or come up with a number of ways to interact with the application.
However, since the purpose of this book is to demonstrate web applications, we will focus our efforts on HTMLspecifically XHTML, an updated version of HTML that is fully compliant with XML and is generally cleaner and easier to parse than HTML. XML is a highly organized markup language in which tags must be followed by closing tags, and the rules for how the tags are placed are more clearly specifiedin particular, no overlapping is allowed.
Thus, the following HTML code
-
<br>
<br>
<B>This is an <em>example of </B>overlapping tags</em>
is not valid in XHTML, since it is not valid XML. (See Chapter 23 for more detail.) The <br> tags need to be closed either by an accompanying </br> tag or by replacing them with the empty tag, <br/>. Similarly, the <b> and <em> tags are not allowed to overlap. To write this code in XHTML, we simply need to change it to
-
<br/>
<br/>
<b>This is an <em>example of</em></b><em>overlapping tags</em>
For those who are unfamiliar with XHTML, we will provide more details on it in Chapter 23. For now, it is worth noting that it is not very different from regular HTML, barring the exceptions we mentioned previously. Throughout this book, we will use HTML and XTHML interchangeablywhen we mention the former, chances are we are writing about the latter.
When designing the user interface for our application, it is important to think of how we want the users to interact with it. If we have a highly functional web application with all the features we could possibly want, but it is completely counterintuitive and indecipherable to the end user, we have failed in our goal of providing a useful web application.
As we will see in Chapter 14, it is very important to plan the interface to our application in advance, have a few people review it, and even prototype it in simple HTML (without any of the logic behind it hooked up) to see how people react to it. More time spent planning at the beginning of the project translates into less time spent on painful rewrites later on.
Business Logic
As we mentioned in the "Basic Layout" section, if our user interface code were to talk to all of the backend components in our system, such as databases and web services, we would quickly end up with a mess of "spaghetti code." We would find ourselves in serious trouble if we wanted to remove one of those components and replace it with something completely different.
Abstracting Functionality
To avoid this problem, we are going to create a middle tier in our application, often referred to as the "business logic" or "biz-logic" part of the program. In this, we can create and implement an abstraction of the critical elements in our system. Any complicated logic for rules, requirements, or relationships is managed here, and our user interface code does not have to worry about it.
The middle tier is more of a logical abstraction than a separate system in our program. Given that our options for abstracting functionality into different processes or services are limited in PHP, we will implement our business logic by putting it into separate classes, separate directories, and otherwise keep the code separate but still operating from the same PHP scripts. However, we will be sure that the implementation maintains these abstractionsthe user interface code will only talk to the business logic, and the business logic will be the code that manages the databases and auxiliary files necessary for implementation.
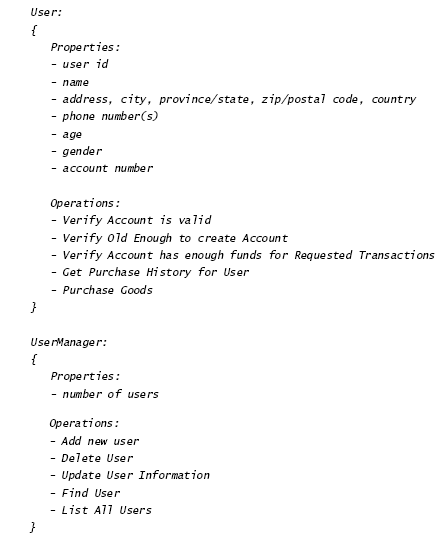
For example, our business logic might want to have a "user" object. As we design
the application, we might come up with a User and a UserManager
object. For both objects, we would define a set of operations and properties
for them that our user interface code might need.

Created: March 27, 2003
Revised: October 3, 2005
URL: https://webreference.com/programing/php_mysql2/1


 Find a programming school near you
Find a programming school near you