XML-Enabled Applications | Page 2
[previous] [next]
XML-Enabled Applications
Querying a DOM Document with XPath
One way to access the DOM tree in a DOMDocument object is through an associated DOMXPath object. Identifying a specific node or nodes within the DOM tree of a DOMDocument object with this approach involves use of appropriate XPath expressions passed to the DOMXPathobject as parameters.
[ While the example in this section shows how XPath can be used in PHP, Oracle also has some SQL functions operating on XML, such as existsNode, extractValue, and updateXML, which take XPathexpression arguments. ]
The following script illustrates how to access XML content held in a DOMDocument object through the DOMXPath object associated with that DOMDocument.
Unlike the preceding example where you generated an XML document from scratch, here you load it from a file, using the load method of the DOMDocument object. After the document is loaded, you create a new DOMXPathobject, and associate it with the newly created DOMDocument object.
The XPath expression used in the above script is to be applied to the employees XML document loaded to DOMDocument object. You use this expression to identify all the SALARY nodes whose values exceed 15000, passing it to the DOMXPath's query method as the parameter.
[ For more information on XPath, you can refer to the W3C XML Path Language (XPath) Version 1.0 recommendation. ]
To iterate over the result set returned by the query issued within the script, you use the foreach construct. Since each row of the result set represents a SALARY node defined within its parent EMPLOYEE node, you access that parent node using the parentNode method of the DOMNode object representing the SALARY node being processed. However, to access the corresponding ENAME node you use the previousSibling method of the DOMNodeobject.
If you run the XPath.php script discussed here, your browser should display an HTML table representing the list of employees whose salaries exceed 15,000.
In the preceding example, you transform XML into HTML directly in your script, wrapping the data extracted from the XML document into appropriate HTML tags. Alternatively, you might perform an XSL (Extensible Stylesheet Language) transformation to get the same general results.
However, before you can use the XSL extension you have to enable it in your PHP installation.
In UNIX, you have to recompile PHP with the following flag:
In Windows, you have to uncomment the following line in the php.ini configuration file and then restart the Apache/PHP server:
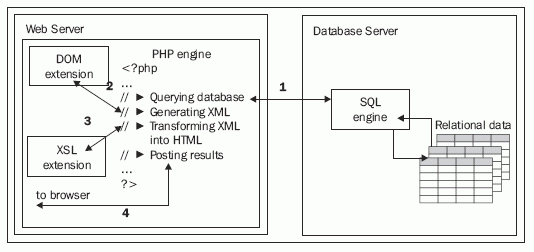
Once you have enabled the XSL extension, you can use XSL functions to transform XML into HTML or another XML or a variety of other formats. The following figure depicts the general steps performed by a PHP/Oracle application that generates an HTML page with PHP, based on the result set retrieved from the database.

Here is the explanation of the steps in the above figure:
|
As you can see, most of the XML processing work in the above scenario is performed by the PHP engine on the web server rather than on the database server. So, this may be efficient in cases where the database server becomes a performance bottleneck in your system.
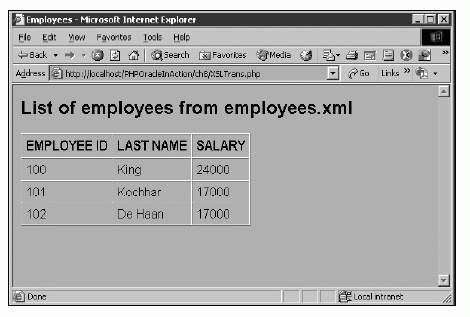
Using this scenario, you might transform the employees XML document shown in the Creating XML with the DOM PHP Extension section into HTML so that the result page looks like the following figure:

If you want to get the page shown in the above figure by applying an XSL transformation to the employees XML document, you first have to create an XSLT stylesheet describing the way the data is to be transformed.
The following employees.xsl stylesheet might be used to transform the employees XML document into HTML to get the page shown in the above figure.
As you can see, the XSLT stylesheet shown in the listing is an XML document that contains elements and attributes defined in the XSLT namespace: https://www.w3.org/1999/XSL/Transform. Whereas the intent of these elements and attributes is to provide instructions to an XSLT processor, the HTML tags also presented in the stylesheet will be directly added to the resultant XML document.
While the employees.xsl stylesheet shown in the listing is designed to simply transform an employees XML document into HTML, you might create a more complicated stylesheet that would process XML data included in that XML document.
[ It is interesting to note that XSLT is not limited to transforming XML dataÂit also can be used to process XML. Sometimes, performing the XML processing with XSLT may be much easier than using DOM operations to do the same job. For example, with XSLT, to calculate the total of all the orders included in the document, you don't need to write the code that will iterate over all the elements representing that orders, as you would with the DOM approach. Instead, you might use the xsl: value-ofselect element with the sum function in your stylesheet to get the job done. ]
Turning back to the employees.xsl stylesheet, suppose you want to add another column to the resultant HTML table, say, BONUS whose values are calculated based on the values from the SALARY column. In that case, the fragment of the stylesheet responsible for generating the HTML table might be modified as follows:
| EMPLOYEE ID | LAST NAME | SALARY | BONUS |
|---|---|---|---|
You might also want to calculate the average salary for the employees included in the employees XML document. To achieve this, you might further modify the employees.xsl stylesheet by adding the following XSLT construction immediately after the code shown above:
In this example, you sum the salaries of all employees included in the document with the sum function, and then divide the calculated sum by the number of employees obtained with the countfunction, thus getting the average salary formatted with the format-number function.
[ For more examples of XSLT stylesheets, you can refer to the W3C XSL Transformations (XSLT) Version 1.0 recommendation. ]
Now that you have a grasp on how to create XSLT stylesheets to be used for transforming and processing XML data, it's time to see an XSL transformation in action.
The following listing contains a simple PHP script that performs an XSL transformation, applying the employees.xsl XSLT stylesheet defined earlier in this section to the employees XML document shown in the Creating XML with the DOM PHP Extension section. It is assumed that the employees.xsl, employees.xml, and the XSLTrans.php files reside in the same directory.
After you have created a new DOM document, you load the XSL stylesheet discussed earlier in this section into that document. Next, you create a new XSLTProcessor object that is then used to perform an XSL transformation. However, before you can do this, you need to import the stylesheet into the newly created XSLT processor, and you also need to create a new DOM document and then load the XML document to be transformed.
[ For simplicity, in this example you do not query the database, nor do you generate a new XML document from scratch with the DOM functions. Instead, you load the existing document employees.xml, which was generated and saved to disk during the execution of the DOM.php script discussed in the Creating XML with the DOM PHP Extension section earlier in this chapter. ]
The XSL transformation performed in the above script transforms the employees XML document into an HTML page that you then send to the user's browser.
When you run the XSLTrans.php script defined in the above listing, the result should be something like the previous figure.
[previous] [next]
URL:


 Find a programming school near you
Find a programming school near you