How to Display Tabular Data - A New Perspective
[next] |
How to Display Tabular Data - A New Perspective
Introduction
It's common for a Web developer to build a site or Web application where tabular data is used. Consider a Web page, where client information has to be shown. There will be many fields such as name, last name, age, salary, etc. depending on the business needs. What happens if you have to show a very long field like user comments or full address? Those fields might not fit correctly in a table cell, making your browser resize the table cells in an attempt to make the content fit. That produces an annoying scrolling and/or cell height/width stretching. This article will show you how to display tabular data in a non-conventional manner, preventing table cells from expanding in spite of the length of the text contained inside it, with a nice scroll to show the full text and yes, cross-browser compatible!
You've probably seen many sites or applications where, in the footer, it states "This site is best viewed with Internet Explorer at 1024x768" or something like that. Both trends (browser and resolution specifics) aren't recommended since there are many browser types and screen resolutions being used on the Internet (and also in your Intranet).
Fixed tables (using width in pixels) might be fine in some cases, but for displaying tabular data it's better to have table columns defined with percentage (%) values, so the table will fit its container maintaining the column aspect ratio.
But this is too theoretical, let's try to solve the problem!
Consider the following scenario:
"In my site, I want to display tabular data of my client details. There are 3 columns: name (25%), age (25%) and user comments (50%), but the comments field is too long to fit in the table column. Table cells shouldn't grow, I also don't want those annoying scrolls to appear in my page and it should be viewed correctly in any browser!"
Problem 1: Cells Grow in Height
Using percentage values in table, the contained text in a cell will fit correctly, but as the text becomes larger the browser will auto adjust the cells height causing the annoying behavior that our client doesn't want:

Problem 2: Ugly Scrolling Appears
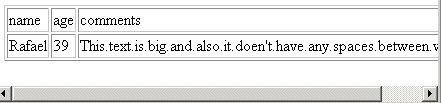
Another problem is that if the text contained in the cell doesn't have spaces between words, the browser doesn't know how to split its contents causing the ugly scrolling effect:

If we use the CSS property white-space:nowrap, we avoid table cells becoming taller, but as the text will be contained in only one line, the same scrolling effect detailed above remains.
Problem 3: Using Fixed Table Values Won't Solve the Problem
As mentioned before, using fixed table values in pixels is a bad practice, and also won't solve our problem, as the two previous issues will be there anyway.
Input Text Controls
By using input text controls to show data, we can guarantee cells won't become taller. To simulate a nice display, the input should be read-only, have a transparent style background and not have a border as follows:
<input readonly style="border: 0px solid; background-color: transparent;" value="text value">
How do we determine the width of the input to simulate the table cell? The logical answer is to tell the browser to use 100% of its container. But setting a width of 100% to the input control behaves differently in every browser. Both Firefox and Opera will understand want we want, but IE resizes the cell to 100% of the text size, instead of 100% of its container.
The width of the input control is dynamically modified after the page loads, setting a special attribute "colwidth" that is the width of the cell as a percentage of the table.
function init(){
var tableWidth=document.getElementById('myTable').offsetWidth;
var inputs=document.getElementsByTagName('input');
for (var i=0;i<inputs.length;i++){
var input=inputs[i];
var width=getAtt(input, 'colwidth');
if (width) {
var inputWidth=parseInt(width, 10)*tableWidth/100-10;
input.style.width=inputWidth;
}
}
}
function getAtt(o, a) {
if (document.all) {
if (o[a]) {
return o[a];
} else if (o.attributes[a]) {
return o.attributes[a].nodeValue;
} else {
return false;
}
} else {
if (o.attributes[a]) {
return o.attributes[a].value;
} else {
return false;
}
}
}
The init function is called after the page loads, for example <body onload="init()">. In the first line we get the length of the table 'myTable'. Then, all input fields are iterated and the property 'colwidth' is obtained. This property is used to calculate the width of the cell minus a margin due to possible cellspacing and cellpadding of the table.
[next] |
Created:
June 15, 2006
Revised: August 3, 2006
URL: https://webreference.com/programming/javascript/ne/1


 Find a programming school near you
Find a programming school near you