WebReference.com - Part 3 of chapter 5 from Creating Applications with Mozilla. From O'Reilly (1/4).
[next] |
Creating Applications with Mozilla, Chapter 5: Scripting Mozilla
XPConnect and Scriptable Components
[The following is the conclusion of our series of excerpts from chapter 5 of the O'Reilly title, Creating Applications with Mozilla.]
At the second level of scripting, XPConnect binds JavaScript and the user interface to the application core. Here, JavaScript can access all XPCOM components that implement scriptable libraries and services through a special global object whose methods and properties can be used in JavaScript. Consider these JavaScript snippets from the Mozilla source code:
// add filters to the file picker
fp.appendFilters( nsIFilePicker.HTML );
// display a directory in the file picker
fp.displayDirectory ( dir );
// read a line from an open file
file.readLine(tmpBuf, 1024, didTruncate);
// create a new directory
this.fileInst.create( DIRECTORY, parseInt(permissions) );
retval=OK;The filepicker, file, and localfile components that these JavaScript objects represent are a tiny fraction of the components available via XPConnect to programmers in Mozilla. This section describes how to find these components, create the corresponding JavaScript objects, and use them in your application programming.
What Is XPConnect?
Until now, scripting has referred to scripting the DOM, manipulating various elements in the interface, and using methods available in Mozilla JavaScript files. However, for real applications like the Mozilla browser itself, this may be only the beginning. The UI must be hooked up to the application code and services (i.e., the application's actual functionality) to be more than just a visual interface. This is where XPConnect and XPCOM come in.
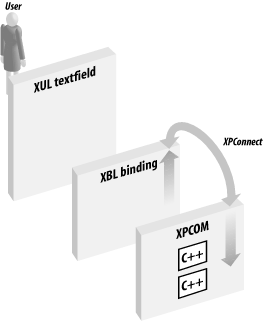
Browsing the Web, reading email, and parsing XML files are examples of application-level services in Mozilla. They are part of Mozilla's lower-level functionality. This functionality is usually written and compiled in platform-native code and typically written in C++. This functionality is also most often organized into modules, which take advantage of Mozilla's cross-platform component object model (XPCOM), and are known as XPCOM components. The relationship of these components and the application services they provide to the interface is shown in Figure 5-4.

Figure 5-4: How XPConnect fits into the application model
In Mozilla, XPConnect is the bridge between JavaScript and XPCOM components. The XPConnect technology wraps natively compiled components with JavaScript objects. XPCOM, Mozilla's own cross-platform component technology, is the framework on top of which these scriptable components are built. Using JavaScript and XPConnect, you can create instances of these components and use their methods and properties as you do any regular JavaScript object, as described here. You can access any or all of the functionality in Mozilla in this way.
Chapter 8 describes more about the XPConnect technology and how it connects components to the interface. It also describes the components themselves and their interfaces, the XPCOM technology, and how you can create your own XPCOM components.
[next] |
Created: October 3, 2002
Revised: October 3, 2002
URL: https://webreference.com/programming/javascript/mozillaapps/chap5/3/


 Find a programming school near you
Find a programming school near you