Creating a Textbox with JavaScript Auto-Complete
Creating a Textbox with JavaScript Auto-Complete
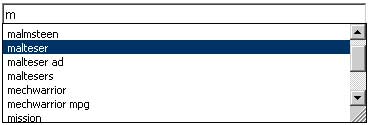
Many readers are probably familiar with the Auto-Complete feature of Internet Explorer (see Fig.1 below). For each text box with a specified name, the browser maintains a list of values that the user has entered. As the user types in a new value, it pops up the list to save the user from having to type it all in.

Fig. 1: Auto-Complete functionality in Internet Explorer.
This feature is useful in many contexts but there are some limitations:
- There is no control over what appears in this list. This can be annoying to
the user if a value is entered incorrectly.
Each list is associated with a text-box name, not a web site or page. As a consequence, the list is shared with other text boxes of the same name out on the web.
It is not available in other browsers.
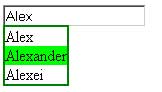
In this article I’ve presented a JavaScript answer to these problems. It allows the web site designer to determine in advance which Auto-Complete words to offer the user; it is specific to a single text-box and is cross-browser compatible (see Fig. 2).

Fig. 2: The JavaScript Auto-Complete solution.
The Auto-Complete functionality is handled in a class called AutoComplete…
function AutoComplete(aStr, oText, oDiv, nMaxSize)
{
// initialize member variables
this.oText = oText; // the text box
this.oDiv = oDiv; // a hidden <div>
for the popup auto-complete
this.nMaxSize = nMaxSize;
// preprocess the texts for fast access
this.db = new AutoCompleteDB();
var i, n = aStr.length;
for ( i = 0; i < n; i++ )
{
this.db.add(aStr[i]);
}
// attach handlers to the text-box
oText.AutoComplete = this;
oText.onkeyup = AutoComplete.prototype.onTextChange;
oText.onblur = AutoComplete.prototype.onTextBlur;
}
The first argument to the AutoComplete constructor is an array of strings that defines the AutoComplete list. This list is fed into a tree structure managed by another class called AutoCompleteDB (more on this later). The other arguments are: the text-box object, a DIV object for displaying the Auto-Complete popup and the maximum amount of Auto-Complete options to offer at any one time.
The AutoComplete code needs to attach a couple of handlers to the text-box; an onkeyup handler reacts each time the user types a character into the text-box and gives the opportunity to offer suggestions. The onblur handler gives the chance to hide any popup that might be visible when the focus leaves the text-box. The implementation of these handlers is shown here…
AutoComplete.prototype.onTextBlur = function()
{
this.AutoComplete.onblur();
}
AutoComplete.prototype.onblur = function()
{
this.oDiv.style.visibility = "hidden";
}
AutoComplete.prototype.onTextChange = function()
{
this.AutoComplete.onchange();
}
AutoComplete.prototype.onchange = function()
{
var txt = this.oText.value;
// count the number of strings that match the text-box value.
var nCount = this.db.getCount(txt);
// if a suitable number then show the popup-div
if ( (this.nMaxSize == -1 ) || ((nCount < this.nMaxSize) &&
(nCount > 0)) )
{
// clear the popup div.
while ( this.oDiv.hasChildNodes() )
this.oDiv.removeChild(this.oDiv.firstChild);
// get all the matching strings from the
AutoCompleteDB
var aStr = new Array();
this.db.getStrings(txt, "", aStr);
// add each string to the popup-div
var i, n = aStr.length;
for ( i = 0; i < n; i++ )
{
var oDiv = document.createElement('div');
this.oDiv.appendChild(oDiv);
oDiv.innerHTML =
aStr[i];
oDiv.onmousedown
= AutoComplete.prototype.onDivMouseDown;
oDiv.onmouseover
= AutoComplete.prototype.onDivMouseOver;
oDiv.onmouseout
= AutoComplete.prototype.onDivMouseOut;
oDiv.AutoComplete
= this;
}
this.oDiv.style.visibility
= "visible";
}
else // hide the popup-div
{
this.oDiv.innerHTML
= "";
this.oDiv.style.visibility
= "hidden";
}
}
Created: March 27, 2003
Revised: April 6, 2004
URL: https://webreference.com/programming/javascript/gr/column5/1


 Find a programming school near you
Find a programming school near you