The JavaScript Diaries: Part 8/Page 3
[previous] [next]
The JavaScript Diaries: Part 8
open()
This method is used for opening a new window. It takes three parameters: the URL of the file to be opened, the name of the window (for reference) and the attributes to be used in the new window. (The attributes are also known as "browser chrome." These make up the elements of the browser, i.e. scrollbars, toolbars.) The format is:
window.open("URL", "window name", "attributes");
If you do not give the URL of a file, you still need to list the double quotes, "", which will open a blank window. This is useful if you are creating the content of the new window from your script. The second parameter can also be left blank but the double quotes must stated, ( "" ). To open a new window using the same attributes as the current window, you can just leave the attributes portion out, e.g.:
window.open("URL", "window name");
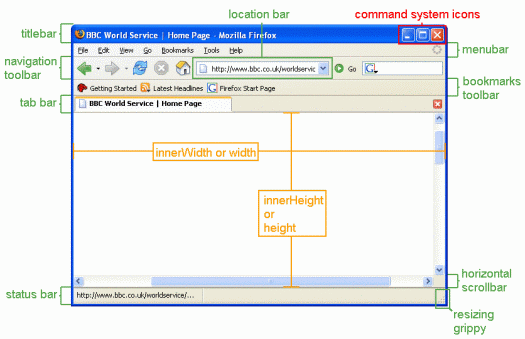
If you use any of the attributes, even if it's only one, the rest are defaulted to "no." Using the name of the attribute when it has a Boolean value sets the value of the attribute to true. If it's not used, its Boolean value is set to false. A list of the most common attributes is displayed below.
| Attributes | Description |
width | Sets the width of the new window in pixels |
height | Sets the height of the new window in pixels |
left | Distance of new window from top left corner of current window in pixels |
top | Distance of new window from top of current window in pixels |
menubar | Determines whether menubar is displayed (yes/no) |
toolbar | Determines whether toolbar is displayed (yes/no) |
location | Determines whether the location bar is displayed (yes/no) |
scrollbars | Determines whether scrollbars are displayed, if necessary (yes/no) |
status | Determines whether status bar is displayed (yes/no) |
resizable | Determines whether new window can be resized (yes/no) |
directories | Determines whether directory buttons are displayed (yes/no) |

You can try different combination of these attributes and see what they produce. Try the examples below, placing them in the <head> portion of the document. If you use them in an actual script, placing them in an external file is preferable. (In the examples below I have not given a URL of an existing file or the name of the window. Doing it this way will just open a new, blank window.) The scripts can all be accessed by placing the following code within the <body> section:
<form> <input type="button" name="win" value="Open window" onclick="popNewWin()"><br> </form>
This function sets the width, height and top and specifies the display of the status bar. (Be sure not to leave any spaces between the commas in the attributes portion as it can cause display problems in some browsers.)
function popNewWin() {
var newWin;
newWin=window.open("", "", "status,width=200,height=200,top=300,left=300");
}
This function sets the width and height and specifies the display of the location bar and menubar.
function popNewWin() {
var newWin;
newWin=window.open("", "", "width=200,height=200,location,menubar");
}
This function specifies the display of the toolbar, menubar and allows the window to be resized.
function popNewWin() {
var newWin;
newWin=window.open("", "", "toolbar,menubar,resizable");
}
This function does not set any attributes. That means it will open with the same attributes of the window that opened it.
function popNewWin() {
var newWin;
newWin=window.open("", "");
}
Let's put this new skill to work and see how it operates.
[previous] [next]
Created: August 19, 2005
URL:


 Find a programming school near you
Find a programming school near you