The JavaScript Diaries: Part 7
[next]
The JavaScript Diaries: Part 7
In our last installment we began our study of objects by looking at how to
create custom-made objects using the Object() constructor. We will
continue that study by taking a look at browser-based objects. While there are
several browser-specific objects, we will concentrate on the more common objects
that are compatible with most browsers.
Review
Before we begin, let's have a short review. JavaScript is an object-based scripting language. This means that the JavaScript interpreter sees the existing data structure grouped together as objects rather than a bunch of scattered, random items. An object, its related properties and methods are grouped together in a single package.
An object has properties, which are components or parts of the object. The properties of an object are accessed through the use of a dot operator, for example, object.property.
An object can also have methods. A method does something to the object or with the object. A method is also accessed using the dot operator, for example, object.method().
If you need to, you can go back and review the section on objects.
One thing to keep in mind is that all objects are really nothing more than data containers. Other containers include strings, variables, and functions.
JavaScript's Browser-Based Objects
JavaScript has several browser-based objects. These allow us to interact with the browser and Web page itself. All of the browser-based objects are placed in a hierarchy, beginning with the window object.
These browser-based objects are categorized under two sub-headings: Browser Object Model (BOM) and Document Object Model (DOM). An object model is nothing more than a description of the structure of the objects within a system. It includes their identity and relationship to other objects, attributes and operations.
The Document Object Model (a.k.a. "the DOM")
 The Browser Object Model (BOM) |
The Document Object Model
is the category most people refer to when speaking of browser-based objects
and is a W3C standard.
According to the W3C Web site, "The Document Object Model is a platform- and
language-neutral interface that will allow programs and scripts to dynamically
access and update the content, structure and style of documents." In plain English,
the DOM describes the relationship of the HTML
elements within the document to the document object itself.
By using it when we're writing JavaScript code, we can gain access to all of
the HTML elements on the Web page, allowing us to add, change, or delete elements,
attributes and content. The DOM is specifically related to the document itself.
It's contained inside the Browser Object Model. It does not include the browser
and all things related to it, e.g., the window. We'll discuss the DOM in depth
in later sessions.
The Browser Object Model (a.k.a. "the BOM")
For some reason, the Browser Object Model is generally not referred to by its proper name. More often, it's usually wrapped up with the DOM. In actuality, the DOM, which relates to all things pertaining to the document, resides within the BOM.
The BOM, as you may have guessed, covers objects which relate to the browser.
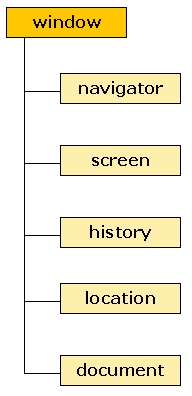
At the top of the BOM hierarchy is the window object. Below that
comes the navigator, screen, history,
location, and document objects (in no particular order).
The document object is the top level of the DOM hierarchy. In the
diagram at the right, each object below the window is of equal status. They
all relate directly to the window object.
Let's look at each of these objects separately and see how they work. We'll begin with the window object.
[next]
Created: July 22, 2005
URL:


 Find a programming school near you
Find a programming school near you