The JavaScript Diaries: Part 2 - Page 4
The JavaScript Diaries: Part 2
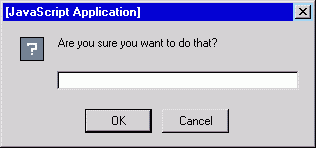
This time, let's get a little more sophisticated and use a prompt box. Don't let the script scare you. We'll look at each step in detail. Remember to start with your template and add the script to it.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Demo</title>
</head>
<body>
<h3>Just a Demo</h3>
<script type="text/javascript">
<!--
var ans=prompt("Are you sure you want to do that?","")
if (ans) {
alert("You said "+ans)
}
else {
alert("You refused to answer")
}
//-->
</script>
</body>
</html>
 When you open the page in your browser and the box pops up, give an answer to the question, such as "I sure would," and check the result. Also, try just pressing "OK" or "Cancel" without entering an answer and see what it does.
When you open the page in your browser and the box pops up, give an answer to the question, such as "I sure would," and check the result. Also, try just pressing "OK" or "Cancel" without entering an answer and see what it does.
Let's look at the script and see what exactly is happening. (We don't need to go over the open and closing tags and comment lines since you already know how they work. From now on I'll only be highlighting the actual script itself.)
On the first line (after the opening tags) the reserved word var is used to declare the variable "ans." The variable is also initialized using the prompt() method and two parameters ("Are you sure you want to do that?" and ""). The second parameter, "", is the default answer, which is null or nothing.
We then encounter an if/else statement, known as a "conditional statement." If you entered something in the prompt box (even a space), an alert box will be displayed with "You said" followed by your answer.
If you pressed "OK" without answering the question or if you pressed "Cancel," then it will skip to the next part of the statement and execute that line. That will open a prompt box with the words "You refused to answer."
Here is how this conditional statement works. The statement actually reads,
"If the variable ans contains any data (what you would have entered
in the prompt box) then open an alert box and print 'You said' and the data
contained in the variable. If the variable ans does not contain
any data, then open an alert box and print 'You refused to answer.'
Using Variables and Text Strings Together
There will be times when you might want to print out the results of a variable
in a sentence. To do so, you would use the document.write command
along with a text string and the variable. Here's how it works.
Let's say I want to write about music. I can list an artist in the variable and then use it to display information on the web page. Open your template and follow along with me. (You can place the code within the body of the document.) First I will declare the variable:
<script type="text/javascript"> <!-- var dylan="Bob Dylan"; //--> </script>
Next, I add the document.write command:
<script type="text/javascript">
<!--
var dylan="Bob Dylan";
document.write("I like music by "+dylan);
//-->
</script>
The result would then be: I like music by Bob Dylan. The script
is very simple. First, the variable "dylan" is declared and initialized.
Then it's added to the text string in the document.write command.
The document.write command tells the script to write on the Web
page whatever is in the parentheses.
In the document.write statement above, the variable is added to the text string by means of concatenation (kon-kat-uh-NAY-shuhn). This is, very simply, the means of uniting (linking together) two or more items. This permits us to join (concatenate) several items together to form sentences, commands, even entire documents. The items are not added together as in mathematics; rather they are joined to form an entirely new item. The "items" can be different data types or variables.
When you're writing the text be sure to add the proper spacing within the
text string — in this case it would be after the word "by." This will
leave a space before the word in the variable. Otherwise the last word in the
text string and the variable will be printed together. i.e., I like music
byBob Dylan. This is because JavaScript does not generally
recognize whitespace. If you added the space after the string and before the
variable, it wouldn't make any difference to the JavaScript interpreter; it
would be ignored.
There are other ways that we can write this. We could add the variable in the middle of a sentence:
<script type="text/javascript">
<!--
var dylan="Bob Dylan";
document.write("Many people do not understand "+dylan+"'s music.");
//-->
</script>
This would print out Many people do not understand Bob Dylan's music.
Notice here that I did not add a space in the text string after the variable
since I wanted to add a letter to the variable.
We can also add HTML elements to the strings. For instance:
<script type="text/javascript">
<!--
var dylan="Bob Dylan";
document.write("Are you <strong>sure</strong> you don't like "+dylan+"'s music?");
//-->
</script>
You could put each part of the HTML on the page in a variable and create the entire page (the part displayed in the browser) from within the script. We'll look at this in more depth later.
Created: April 29, 2005
URL:


 Find a programming school near you
Find a programming school near you