The JavaScript Diaries: Part 2 - Page 3
The JavaScript Diaries: Part 2
Our First Script
Let's take a break and write our first script. First, open a new document in your text editor and insert the following HTML elements:
You might want to save this as a template since we'll be using it to test our scripts.
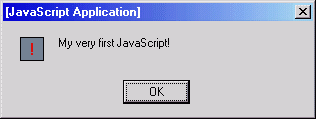
In this script we'll use the alert() function. I'm sure you have
seen the little popup windows that give you a warning about something you are
getting ready to do. One type of these windows is called an alert box.
First, here are a few quick rules. The message to be shown on the page must
be enclosed in parentheses and, because it is a string, the message must be
enclosed within quotation marks. If the message is a number it does not require
quotation marks since it's not a string.
The code for our first script is below. While you could just do a cut-and-paste, it would be better if you actually got into the habit of writing the code yourself. That way, if any errors are made, you can see what you did wrong. It should be placed in the head of the document. (For now we'll place the script in the document instead of creating a separate file.)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Demo</title> <script type="text/javascript"> <!-- var firstScript="My very first JavaScript!"; alert(firstScript); //--> </script> </head> <body> <h3>Just a Demo</h3> </body> </html>
 Save this document and open it in your browser. The first thing that will happen is that the popup window (the alert box) will be displayed. After you click on the "OK" button, the page itself will display. The reason the box pops up before the page displays is because the browser reads from the top of the page down and encounters the script located in the head section before it gets to the actual body of the document. If the script were placed after the
Save this document and open it in your browser. The first thing that will happen is that the popup window (the alert box) will be displayed. After you click on the "OK" button, the page itself will display. The reason the box pops up before the page displays is because the browser reads from the top of the page down and encounters the script located in the head section before it gets to the actual body of the document. If the script were placed after the <h3>Just a Demo</h3> line, it would be displayed last. Go ahead and try it:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Demo</title> </head> <body> <h3>Just a Demo</h3> <script type="text/javascript"> <!-- var firstScript="My very first JavaScript!"; alert(firstScript); //--> </script> </body> </html>
Now, let's take a look at the script and see what is actually happening. The
first line of the script, <script type="text/javascript">, is
the opening tag. As we've seen before, it tells the browser it has encountered
a script, it's in text format, and it's to be interpreted as JavaScript. The
next line, <!--, is the opening comment tag used to hide the
script from older browsers.
The actual script begins on the third line. The first part is the var
keyword. This tells the browser that the following text is the name of a newly
declared variable. The variable's name is then declared, firstScript.
The JavaScript assignment operator (=) is then given, followed
by the declared value for the new variable, "My very first JavaScript!".
Since it's a string it's enclosed in quotes. (In JavaScript coding the "assignment
operator" [=] does not mean "equal to" as in math. Two equal signs
[==] are used to mean "is equal to". The assignment operator "assigns"
a value to the variable.)
The next line calls the alert() function and references the variable firstScript. This tells the JavaScript interpreter to open an alert box window using the contents of the string in the variable firstScript. The HTML comment element is then closed and the script itself is ended on the last line.
Not too complicated, huh? Let's try another one.
Created: April 29, 2005
URL:


 Find a programming school near you
Find a programming school near you