The JavaScript Diaries: Part 11
[next]
The JavaScript Diaries: Part 11
In this installment we are going to take a look at JavaScript arrays. This is a process of study that will span several installments because arrays can be very useful in creating different types of scripts. At first they can be somewhat confusing but in time they become easier to understand.
JavaScript Arrays
An array object is used to create a database-like structure within a script. Grouping data points (array elements) together makes it easier to access and use the data in a script. There are methods of accessing actual databases (which are beyond the scope of this series) but here we're talking about small amounts of data.
 |
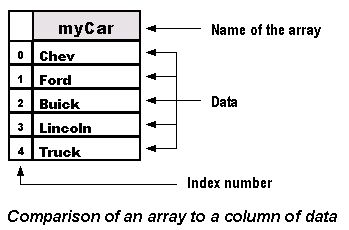
An array can be viewed like a column of data in a spreadsheet. The name of the array would be the same as the name of the column. Each piece of data (element) in the array is referred to by a number (index), just like a row number in a column.
An array is an object. Earlier, I said that an object is a thing, a collection of properties (array elements, in this case) grouped together.
You can name an array using the same format as a variable, a function or an object. Remember our basic rules: The first character cannot be a number, you cannot use a reserved word, and you cannot use spaces. Also, be sure to remember that the name of the array object is capitalized, e.g. Array.
The JavaScript interpreter uses numbers to access the collection of elements (i.e. the data) in an array. Each index number (as it is the number of the data in the array's index) refers to a specific piece of data in the array, similar to an ID number. It's important to remember that the index numbering of the data starts at "0." So, if you have 8 elements, the first element will be numbered "0" and the last one will be "7."
Elements can be of any type: character string, integer, Boolean, or even another
array. An array can even have different types of elements within the same array.
Each element in the array is accessed by placing its index number in brackets,
i.e. myCar[4]. This would mean that we are looking for
data located in the array myCar which has an index of "4." Since
the numbering of an index starts at "0," this would actually be the fifth index.
For instance, in the following array,
var myCar = new Array("Chev","Ford","Buick","Lincoln","Truck");
alert(myCar[4])
the data point with an index of "4" would be Truck. In this example, the indexes are numbered as follows: 0=Chev, 1=Ford, 2=Buick, 3=Lincoln, and 4=Truck. When creating loops, it's much easier to refer to a number than to the actual data itself.
The Size of the Array
The size of an array is determined by either the actual number of elements it contains or by actually specifying a given size. You don't need to specify the size of the array. Sometimes, though, you may want to pre-set the size, e.g.:
var myCar = new Array(20);
That would pre-size the array with 20 elements. You might pre-size the array in order to set aside the space in memory.
[next]
Created: November 24, 2005
URL:


 Find a programming school near you
Find a programming school near you