Spring Into HTML & CSS: Working with Color and Images Using CSS

Spring Into HTML & CSS: Working with Color and Images Using CSS
Written by Molly Holzschlag
This content is excerpted from Chapter 8 of the new book, "Spring Into HTML and CSS", authored by Molly Holzschlag, published by Addison-Wesley Professional, copyright 2005 Pearson Education, Inc. To learn more, please visit: https://www.awprofessional.com/title/0131855867.
Color is one area where CSS has long been our friend. Because color is determined by a combination of the computer's hardware capabilities, the operating system, and the browser, we've been able to use CSS to color backgrounds and text since relatively early in the life of style sheets. Here you'll learn to apply color to page backgrounds and element backgrounds, and even spice up tables with color.
Color options in CSS are more numerous than what was available to us in HTML. In CSS, you can choose among hexadecimal color, hexadecimal shorthand color, RGB color, color percentages, and the 17 color names supported by CSS 2.1.
CSS provides terrific control for images, too. In fact, the capability to place images into the background of any element is helping today's web designers create beautiful designs free of the constraints of tables. In this chapter, you'll learn how to apply images to backgrounds and elements, and you'll learn about methods of using images for a range of visual techniques.
Image options are numerous in CSS. You can control the way images tile (or don't tile), fix them to a location within an element's background, scroll the image or fix the image so text scrolls over itlots of choices. You'll get to try out all these techniques and really get a feel for how CSS not only enables you to use images in ways never available in HTML, but does so with a range of control you'll really appreciate.
So far, you've been focusing on structuring your content with HTML, adding images and media, and working with tables, frames, and forms. Everything you've done so far has been about creating the canvas. Now you'll get a chance to splash some color and life onto that canvas, making your seemingly bland documents come to life.
NOTE
The figure examples of color in this book have been limited to grayscale. However, you should feel free to try using any of the rules I describe with any range of colors to get the results best suited to your needs.
Color and CSS
To use color well in CSS, you'll want to know about the various ways color can be defined. Although color can be applied using any number of properties, there are specific value options that you'll want to know about.
Hexadecimal Color
Hexadecimal (hex) is a base 16 number system, useful in computing because 8 bits (1 byte of memory) can be represented by a single number or letter. The system uses numbers from 0 to 9 and letters from a to f in any combination of six (and starting with an octothorpe) to represent the correlating red, green, and blue colors (#RRGGBB).
#FFFFFF = 255, 255, 255 = white
Any hexadecimal combination is allowed in HTML and CSS to represent color (see Example 8-1).

If you applied these styles to a document, the background color would be gray, the text color peach, and the link color bright green.
Hexadecimal Shorthand
Hex shorthand enables you to shorten any hex color that has value pairs. This means that each RR, GG, and BB values have to be the same, such as #00CC33 or #888888. In hex shorthand, you take one digit from each value pair, so the results would be #0C3 and #888. In a case as in #808080, the values are not paired, so you can't make it into shorthand (see Example 8-2).

NOTE
You can use hex shorthand in any CSS document, but not in presentational HTML.
RGB Values
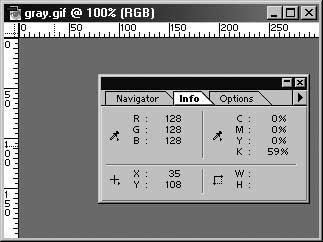
Another means of representing color in CSS is using the actual RGB values. These can be found in an imaging program such as Photoshop (see Figure 8-1).

FIGURE 8-1 Finding the RGB values of a gray color using Photoshop.
In this case, the color would be presented using the following syntax:
color: rgb(128, 128, 128);
RGB Percentages
You can also use percentages of red, green, and blue. A 0% value is black, and a 100% value is white. So, if you set a color as follows:
color: rgb(50%, 100%, 30%);
the color applied will be a bright green.
Created: March 27, 2003
Revised: May 16, 2005
URL: https://webreference.com/programing/html_css/1


 Find a programming school near you
Find a programming school near you