Web Design with Ajax | 3
Web Design with Ajax
Reworking the Boards ÂR' Us report
Let's use Ajax to revamp Katie's web report. With Ajax, we can get rid of all those page reloads, and cut down on how much data the server has to send to the report. Here's what you're going to do in the rest of this chapter:
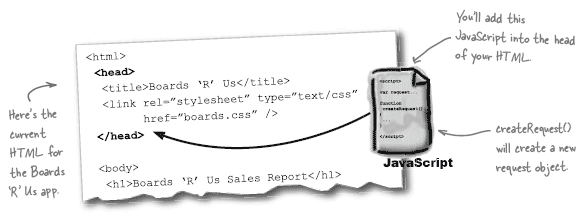
(1) Create a new object to make requests to the server
First, you'll need a JavaScript function to create an object that will let you make requests to the server, and get a response back. Let's call this new functioncreateRequest().

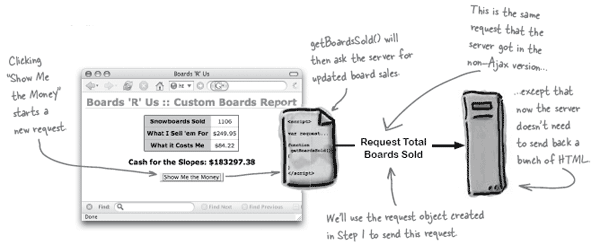
(2) Write a JavaScript function to request new board sales totals
Next, you'll use the object you just created in Step 1 to make
a request to the web server. We can put this code in another
function, called getBoardsSold(), and run it when Katie
clicks the "Show Me the Money" button.

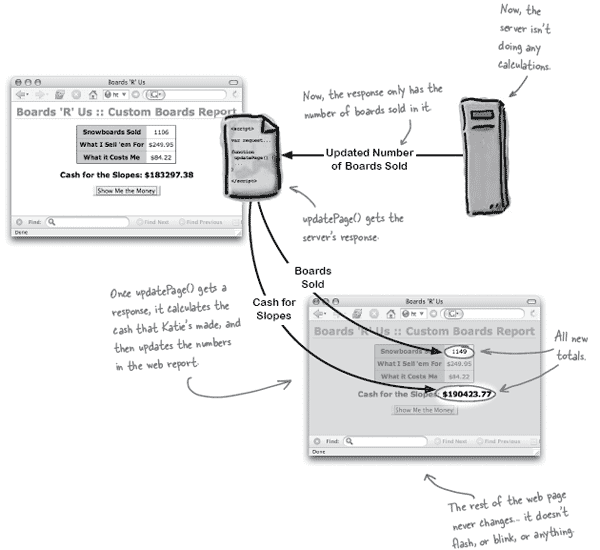
(3) Update Katie's report with new numbers using JavaScript
Now you can update the report with the current number of boards sold, and
figure out how much cash Katie's made. Let's take care of this with another new
JavaScript function that we'll write; we'll call this function updatePage().



Created: March 27, 2003
Revised: May 08, 2006
URL: https://webreference.com/programming/hra/1


 Find a programming school near you
Find a programming school near you