CSS: Cascading Style Sheets Made Easy
CSS: Cascading Style Sheets Made Easy
HTML was originally intended to be used to define the content of a document using tags such as <h1>, <p>, <table> and the browser was to take care of the layout without the use of formatting tags like <font>. As the major browsers (Internet Explorer and Netscape) continued to support more tags it became very difficult to create Web sites where the content was separated from the presentation layout. In other words, the design and content became intertwined making it difficult to make changes. The W3 (World Wide Web Consortium) created styles in response. Most modern browsers now support CSS so it’s safe and easy to use. CSS can save you a lot of work when designing a website. Instead of having the same styles in the <head> tags you can have an external style sheet to control the layout and styles of the whole website. This means you can change many elements of the entire website by changing one file!
Using CSS: Where?
There are two ways to define styles using CSS. The best way is generally to use an external CSS file so that you can control many different elements throughout the entire site instead of defining the same elements over and over in all of the HTML files.
To make use of CSS, insert the following code between the opening <head> tag and the closing </head> tag.
| <link rel="stylesheet" type="text/css" href="path/to/stylesheet" /> |
Simply insert that between the <head></head> tags in a HTML document.
NOTE: For “path/to/stylesheet” insert the path from the HTML file you are editing to the CSS page.
The second way is to insert <style></style> tags in the head tags. This is a good way to define styles you only use on one page; otherwise you will want to use an external file sheet for two big reasons: Visitors only have to load the sheet once, and you can control the styles for the entire site by editing one page.
Formatting Text
Using CSS for formatting text is much easier than using <font> tags everywhere! Let’s start formatting text!
Open Notepad or favorite HTML editor, where you can copy and paste the following code:
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="https://www.w3.org/1999/xhtml"> <head> </head> <body> <h1>CSS: Cascading Style Sheets</h1> <p>I love CSS, its so easy to use and it makes changes much easier! I can do things in CSS that HTML can’t!</p> </body> </html> |
Personally, I use XHTML for every type of website now because it’s cleaner and more precise that HTML 4.01. After you’ve inserted the above code, save the file as index.html
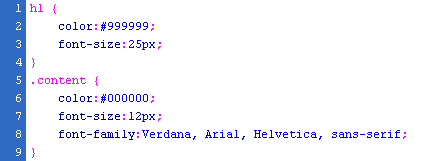
Open a new notepad document and write the following.

Figure 1-1
If you want to insert a comment:
| /* Any text placed here will be ignored You Can Have Spaces Too*/ |
When you’re done, save the file as style.css and open the index.html
file again.
Created: March 27, 2003
Revised: February 2, 2005
URL: https://webreference.com/programming/easy_css/1


 Find a programming school near you
Find a programming school near you