Sams Teach Yourself CSS in 10 Minutes Chapter 19. Positioning Two Columns with a Header and a Footer
Sams Teach Yourself CSS in 10 Minutes
Chapter 19. Positioning Two Columns with a Header and a Footer
Excerpted from Sams Teach Yourself CSS in 10 Minutes by Russ Weakley. ISBN 0672327457, Copyright © 2005. Used with the permission of Que & Sams Publishing.
In this lesson, you will learn how to position a two-column page layout with a header and a footer. There are many ways to position these two columns. This method involves floating them both because it is the most reliable method across most modern browsers.
Setting Up the HTML Code
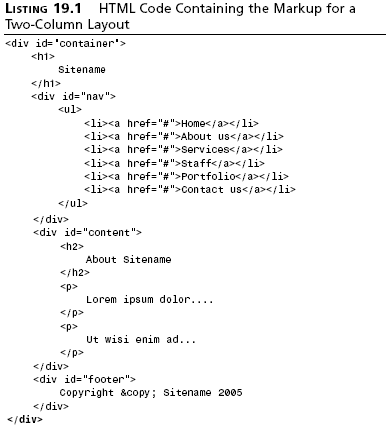
The HTML code for this lesson is comprised of five main containers: an <h1> element, and three <div> elements inside an overall <div> container as shown in Listing 19.1.

Creating Selectors to Style the Two-Column Layout
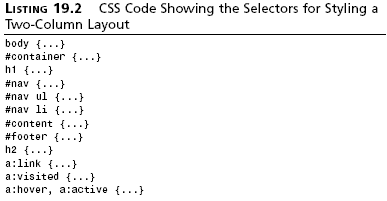
To style the two-column layout and its content, you will use 12 selectors as shown in Listing 19.2.

Styling the <body> Element
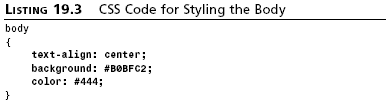
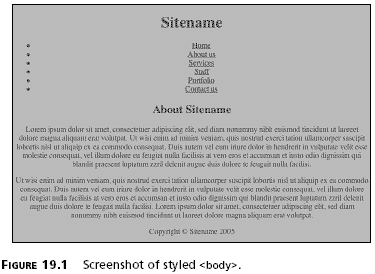
As discussed in Lesson 18, “Creating a Site Header,” to center a container on the page, you must find ways to work around browsers that don’t support auto margins. The first work-around involves applying text-align: center to the <body> element as shown in Listing 19.3. The results can be seen in Figure 19.1.
A background-color and color also must be set on the <body> element.
You can use a background color of #BOBFC2 and a color of #444.


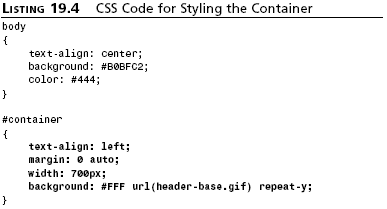
Styling the Container
Now that the <body> element has been styled, all content will be
centered on the page. This can be overcome by setting the container to
text-align: left.
For browsers that support auto margins, the correct centering method is
then applied: margin: 0 auto.
The container can be set to a width of 700px. This width can be changed
to suit your needs.
Finally, the container must be set with a background image using
background: #FFF url(header-base.gif) repeat-y; as shown in
Listing 19.4.
The background image can be seen in Figure 19.2 and the results are shown in Figure 19.3.




Created: March 27, 2003
Revised: January 03, 2005
URL: https://webreference.com/programming/css_10/1


 Find a programming school near you
Find a programming school near you