Core CSS: 2nd Edition, from Prentice Hall. | 8
Core CSS: Chapter 11: Text Properties: Extensions
This excerpt is taken from the book: Core CSS, 2nd Edition by Prentice Hall.
TEXT-KASHIDA-SPACE PROPERTY
Arabic text is typically justified upon a line by expanding individual characters at certain, pre-determined points. This type of justification on Arabic text is called kashida. Thetext-kashida-space property gives you fine control
over this type of justification, setting the ratio of kashida to whiter-space
expansion.
The text-kashida-space property has two values: a percentage
value and inherit. The inherit value takes on whatever
parent value may already be set.
The effects of text-kashida-space are subtle but definite. The
effect is not so much to justify the line of characters across a line, but instead
to stretch the very characters themselves in order to fill in a line. It is
meant to be used in conjunction with text-align: justify and text-justify:
kashida, and Listing 11-10 shows how they all work together to produce
an effect.
Listing 11-10 text-kashida-space Sample Code
<html dir="rtl" lang="ar">
<head>
<title>text-kashida-space Example</title>
<meta http-equiv="Content-Type" content="text/html; char-set=windows-1256">
<style>
p.koran {font-size: 25pt; width: 550px; font-family: "Traditional Arabic"; font-weight: bold; text-align: justify; text-justify: kashida}
</style>
</head>
<body>
:The following are the first few lines of the Koran
<p class="koran" style="text-kashida-space: 0%">
ÃöÃúãö Ãááåö ÃáÃøóÃúãäö ÃáÃøóÃöÃãöö
ÃáúÃóãúÃõ ááøåö ÃóÃøö ÃáúÃóÃáóãöÃäó
ÃáÃøóÃúãÃäö ÃáÃøóÃöÃãö
ãóÃáöÃö Ãóæúãö ÃáÃøöÃäö
Ã
öÃøóÃÃó äóÃúÃõÃõ æÃ
öÃøóÃÃó äóÃúÃóÃöÃäõ
ÃÃ¥ÃöäóÃà ÃáÃøöÃóÃÃó ÃáãõÃÃóÃöÃãó
ÃöÃóÃÃó ÃáøóÃöÃäó ÃóäÃóãÃó
ÃóáóÃåöãú ÃóÃÃö ÃáãóÃÃõæÃö ÃóáóÃåöãú æóáÃó
ÃáÃøóÃáøöÃäó
</p>
:The same text, but now with a setting of <code>text-kashida-space: 10%</code>
<p class="koran" style="text-kashida-space: 10%">
ÃöÃúãö Ãááåö ÃáÃøóÃúãäö ÃáÃøóÃöÃãöö
ÃáúÃóãúÃõ ááøåö ÃóÃøö ÃáúÃóÃáóãöÃäó
ÃáÃøóÃúãÃäö ÃáÃøóÃöÃãö
ãóÃáöÃö Ãóæúãö ÃáÃøöÃäö
Ã
öÃøóÃÃó äóÃúÃõÃõ æÃ
öÃøóÃÃó äóÃúÃóÃöÃäõ
ÃÃ¥ÃöäóÃà ÃáÃøöÃóÃÃó ÃáãõÃÃóÃöÃãó
ÃöÃóÃÃó ÃáøóÃöÃäó ÃóäÃóãÃó
ÃóáóÃåöãú ÃóÃÃö ÃáãóÃÃõæÃö ÃóáóÃåöãú æóáÃó
ÃáÃøóÃáøöÃäó
</p>
</body>
</html>

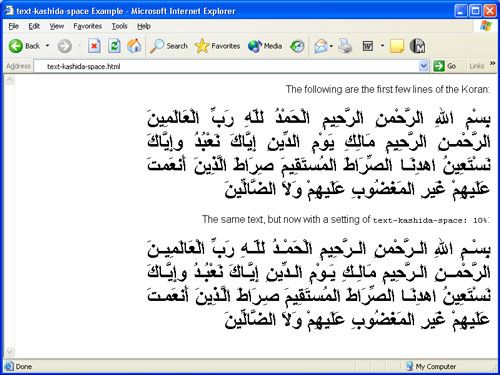
Figure 11-11: Sample Arabic text displayed using different
text-kashida-space
values.
Figure 11-11 shows the difference between Arabic text that uses the default
value, and with a text-kashida-space value set to 10%.
While the effect can be seen throughout the whole of second paragraph of text,
in this case the effect is perhaps most clearly seen on the first line: the
individual words are expanded and the space between them decreased.
CSS3 and text-kashida-position
This is another case of Microsoft being very successful in pitching its ideas for CSS properties to the World Wide Web Consortium -- the equivalenttext-kashida-position
property in the CSS3 text module works in exactly the same way as it currently
functions within Internet Explorer.
Created: March 27, 2003
Revised: August 19, 2003
URL: https://webreference.com/programming/corecss/2


 Find a programming school near you
Find a programming school near you