Core CSS: 2nd Edition, from Prentice Hall.
Core CSS: 2nd Edition Core CSS provides both novice and experienced Web Developers with the most up-to-date listing on CSS compatibility across browsers and operating systems so Webmasters can finally know which CSS properties are "safe." CSS allows you to separate content from formatting, and to create Web page layouts that are not possible using regular HTML. This chapter comes from the book: Core CSS, 2nd Edition by Prentice Hall. Chapter 11: Text Properties: ExtensionsTopics in this Chapter
INTERNET EXPLORER TEXT-FORMATTING CSS EXTENSIONSIn addition to the large number of font and text formatting CSS properties, Microsoft has been adding a number of its own such properties since version 5 of Internet Explorer. Many of these properties are designed to aid with the layout of text meant to be read vertically, as many Asian languages are often displayed. Still others are there to deal with the finer points of justification, how exactly words should "break", spacing out multilingual text and more. Microsoft has submitted many of these properties for consideration to the World Wide Web Consortium for inclusion in the official CSS3 specification.This chapter is devoted wholly to looking at these extra text-layout CSS properties available in Internet Explorer. It also looks at any variations that may exist in the equivalent CSS3 modules for these properties. |
LAYOUT-FLOW PROPERTY
The layout-flow property is designed to set the flow of text on the page. By "flow", we mean how successive words are laid out on a page, either horizontally, as with most Western languages, or vertically, as in many Asian languages. This property was first introduced in Internet Explorer 5.0 and continues to work in subsequent versions of this browser. This property has been deprecated in favor of the equally browser-specificwriting-mode property, but it serves as a good introduction
to the subject of laying out Asian character sets.
It has two values: horizontal (which is the default) and vertical-ideographic.
The horizontal value is familiar to anyone reading this book: text flows from
left to right, and from the top down. The vertical-ideographic setting
is designed for dealing with Asian character layout, and sets the flow of the
text from top to bottom, with subsequent text appearing to the left of the first
line of characters.
Writing Chinese or other Asian character sets for use within a Web browser are usually done using a special program or interface designed for the purpose, and the resulting Web code is rendered as a Unicode character entity, which displays the appropriate symbol. So, for example, "歡" produces the Chinese character "歡", and "迎" is rendered as """. Note also that you have to specify the correct font and have to have the Chinese language (or whatever language you are working with) plug-in for Internet Explorer. Typically you will be automatically prompted to download the correct language plug-in when code that calls for a different character set than you have on your system appears on a given Web page.
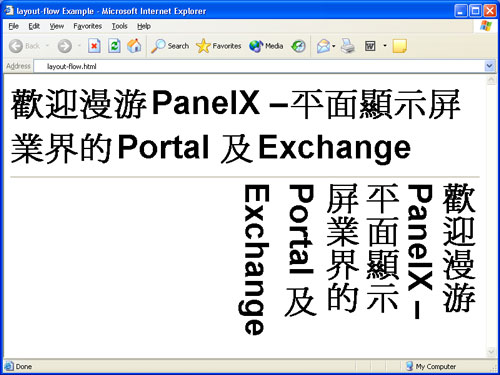
Listing 11-1 shows a mix of English and Chinese text rendered in first horizontal and vertical layout modes, whose results are illustrated in Figure 11-1.
Listing 11-1 layout-flow Example #1
<html>
<head>
<title>layout-flow Example</title>
</head>
<style>
span.chinese {font-family: ÃÃÃÃ¥,MingLiU; font-weight: bold; font-size: 40pt}
span.english {font-family: arial; font-weight: bold; font-size: 40pt}
</style>
<body>
<div style="layout-flow: horizontal">
<span class="chinese">
歡迎漫游</span>
<span class="english">PanelX </span>
<span class="chinese">
平面顯示屏業界的</span>
<span class="english">Portal </span>
<span class="chinese">及</span>
<span class="english">Exchange</span>
</div>
<hr />
<div style="layout-flow: vertical-ideographic">
<span class="chinese">
歡迎漫游</span>
<span class="english">PanelX </span>
<span class="chinese">
平面顯示屏業界的</span>
<span class="english">Portal </span>
<span class="chinese">及</span>
<span class="english">Exchange</span>
</div>
</body>
</html>

Figure 11-1: Sample Chinese and English text displayed in horizontal and vertical formats using
layout-flow
Notice the flow of characters in Figure 11-1: the flow of characters for the
second, layout-flow: vertical-ideographic example runs from the
top-left of its section and then down, and renders the text and characters that
follow it in successive lines to the left of the first line of text. When using
layout-flow on a page that has paragraphs of alternate Western
text and Asian characters, ensure you use a block-level element in order to
ensure they do not run into each other on the page.
As you can see from Figure 11-1, the way Asian character sets are typically
rendered in Internet Explorer is independent of the orientation of the flow
of text, so each character appears "the right way up" regardless of the setting
used for layout-flow. Not so for the English text used in this
example, which as you can see, is rotated 90 degrees. This can be fixed, by
setting the English text specifically to the horizontal setting, as you can
see in the Listing 11-2, whose results are seen in Figure 11-2.
Created: March 27, 2003
Revised: August 19, 2003
URL: https://webreference.com/programming/corecss/1


 Find a programming school near you
Find a programming school near you