Build Your Own ASP.NET Website Using C# and VB.NET. Pt. 2.
Build Your Own ASP.NET Website Using C# and VB.NET. Pt. 2.
Reproduced from "Build Your Own ASP.NET Website Using C# & VB.NET" by permission of SitePoint. ISBN 0-9579218-6-1 , copyright 2004. All rights reserved. See https://www.sitepoint.com/ for more information.
Table of Contents
- ASP.NET Page Structure
- Directives
- Code Declaration Blocks
- Code Render Blocks
- ASP.NET Server Controls
- Server-Side Comments
- Server-Side Include Directives
- Literal Text and HTML Tags
- View State
- Working With Directives
- ASP.NET Languages
- VB.NET
- C#
- Summary
So far, you’ve learned what ASP.NET is, and what it can do—you even know how to create a simple ASP.NET page. Don’t worry if it seems a little bewildering right now, because, as this book progresses, you’ll learn how to use ASP.NET at more advanced levels. So far, you’ve installed the necessary software to get going and have been introduced to some very simple form processing techniques.
As the next few chapters unfold, we’ll introduce more advanced topics, including controls, programming techniques, and more. Before we can begin developing applications with ASP.NET, however, you’ll need to understand the inner workings of a typical ASP.NET page. This will help you identify the various parts of the ASP.NET page referenced by the many examples within the book. In this chapter, we’ll talk about some key mechanisms of an ASP.NET page, specifically:
Page structure
View state
Namespaces
Directives
We’ll also cover two of the "built-in" languages supported by the .NET Framework: VB.NET and C#. As this section begins to unfold, we’ll explore the differences, similarities, and power that the two languages provide in terms of creating ASP.NET applications.
So, what exactly makes up an ASP.NET page? The next few sections will give you an in-depth understanding of the constructs of a typical ASP.NET page.
ASP.NET pages are simply text files with the .aspx file name extension that can be placed on an IIS server equipped with ASP.NET. When a browser requests an ASP.NET page, the ASP.NET runtime (as a component of the .NET Framework’s Common Language Runtime, or CLR) parses and compiles the target file into a .NET Framework class. The application logic now contained within the new class is used in conjunction with the presentational HTML elements of the ASP.NET page to display dynamic content to the user. Sounds simple, right?
An ASP.NET page consists of the following elements:
Directives
Code declaration blocks
Code render blocks
ASP.NET server controls
Server-side comments
Server-side include directives
Literal text and HTML tags
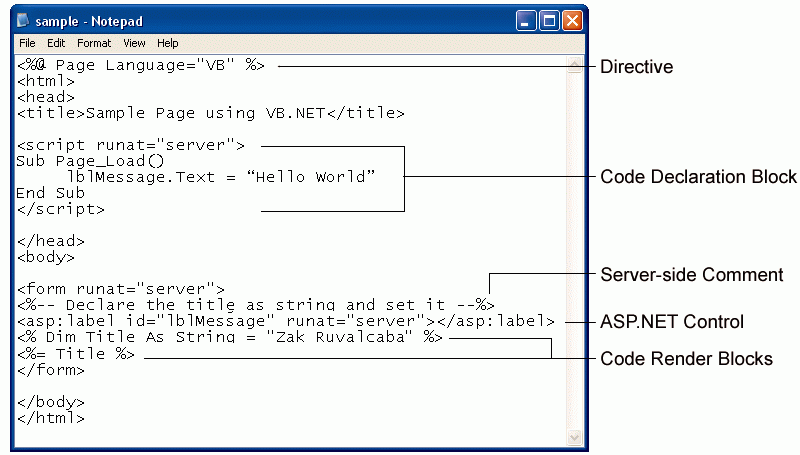
It’s important to remember that ASP.NET pages are just text files with an .aspx extension that are processed by the runtime to create standard HTML, based on their contents. Presentational elements within the page are contained within the <body> tag, while application logic or code can be placed inside <script> tags. Remember this pattern from the sample at the end of the previous chapter? Figure 2.1 illustrates the various parts of that page.
Figure 2.1. All the elements of an ASP.NET page are highlighted. Everything else is literal text and HTML tags.

As you can see, this ASP.NET page contains examples of all the above components (except server-side includes) that make up an ASP.NET page. You won’t often use every single element in a given page, but you should become familiar with these elements, the purpose that each serves, and how and when it’s appropriate to use them.
Created: March 27, 2003
Revised: June 28, 2004
URL: https://webreference.com/programming/asp_net2/1


 Find a programming school near you
Find a programming school near you