Introducing Ajax - Part 2
'; figDoc.write(zhtm); figDoc.close(); } // modified 3.1.99 RWE v4.1 -->
[next]
Introducing Ajax - Part 2
2.5 An Ajax Encounter of the Second Kind
As flexible and cross-browser capable as the "hidden frames" method of implementing Ajax is, all that has been accomplished is the "AJ" part of Ajax. Which is sort of like the sound of one hand clapping, and that usually means that Igor has been slacking off again. Thankfully, there's another part—eh, make that technology—available: XML. The problem with XML is that it has developed a reputation of being difficult; however, it doesn't have to be. Just keep in mind that, in those situations, code has a tendency to follow you around, like Igor.
2.5.1 XML
In its simplest form, XML is nothing more than a text file containing a single well-formed XML document. Come to think of it, the same is pretty much true in its most complex form as well. Looking past all of the hype surrounding XML, it is easy to see that XML is merely the text representation of self-describing data in a tree data structure. When this is understood, all that is left are the nitty-gritty little details, like "What's a tree data structure?" and "How exactly does data describe itself?"
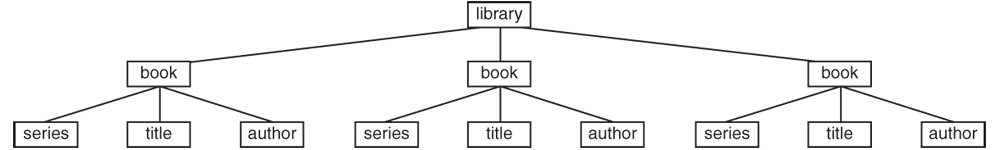
A tree data structure is built of nodes, with each node having only one node connected above it, called a parent node. The sole exception to this rule is the root node, which has no parent node. Nodes can also have other nodes connected below, and these are called child nodes. In addition, nodes on the same level that have the same parent node are called children. Figure 2-2 is a graphical representation of a tree data structure.
Figure 2-2 Tree data structure
Figure 2-2 can also be represented as the XML document shown in Listing 2-4.
Listing 2-4 XML Representation of the Same Information as in Figure 2-2
The nodes shown in Listing 2-4 are called elements, which closely resemble HTML tags. And like HTML tags, start tags begin with < while end tags begin with </. However, unlike HTML tags, all XML tags either must have a closing tag or be self-closing or must be empty elements. Self-closing tags are recognizable by the ending />; if the forward slash was omitted, the document would not be a well-formed XML document. In addition, to all elements being either closed or self-closing, the tags must always match up in order. This means that the XML document in Listing 2-5 is well formed but the XML document in Listing 2-6 is not well formed. In a nutshell, "well formed" means that there is a right place for everything. Feet are a good example of this: Imagine if Igor used two left feet; the monster wouldn't be well formed and wouldn't be able to dance, either.
Listing 2-5 A Well-Formed XML Document
Listing 2-6 An XML Document That Is Not Well Formed
As neat and nifty as the hidden frames method of communicating with the server is, the addition of an XML document provides another option, XMLHTTP, or, as some refer to it the XMLHttpRequest object. Note all those capital letters, which are meant to indicate that it is important. The XMLHttpRequest object sends information to and retrieves information from the server. Although it doesn't have to be, this information is usually in the form of XML and, therefore, has the advantage of being more compact than the usual HTML that the server sends. Just in case you're interested, this was the means of communication for that page that I had handwritten and was using during the "it doesn't blink" fiasco.
[next]
URL:



 Find a programming school near you
Find a programming school near you