AJAX Components - Part 2
[next]
AJAX Components - Part 2
This chapter is excerpted from Enterprise AJAX: Strategies for Building High Performance Web Applications, authored by David Johnson, Alexei White, and Andre Charland, published by Prentice Hall, © Copyright 2007 Prentice Hall. All rights reserved.
Custom Declarative Component
Now that you have had a chance to consider how a declarative approach might work using a well-known AJAX component as an example, you will build your own custom AJAX declarative component. Let's go through the steps of building an AJAX DataGrid control, which is a useful piece of user interface functionality and is used to iterate over a list of JavaScript objects, such as a list of Product objects, and render each item as a row in a table, applying a common style or formatting to each item. Many server frameworks such as JSF and ASP.NET have DataGrid components that can be attached to a list of objects or a database query and display those objects or records in the user interface. There are also fully client-side alternatives that can connect to the server using AJAX. For now, we keep it simple and look at how to build a declarative AJAX user interface component while using OOP design patterns and applying MVC principles.
The first type of declarative component we look at is exceedingly simple—in fact, so simple that it is entirely based on HTML markup and CSS. In this case, the output of the "component" is a product of explicitly stating all the columns and data for a table of product information. Although this might seem like a strange place to start, HTML is actually the definitive declarative markup. Each element in the declaration has a class attribute that connects the HTML to the styling information contained in the associated CSS, and each element has an id attribute that is used for both styling and for making the elements uniquely addressable from JavaScript. Markup for an HTML DataGrid might look like this:
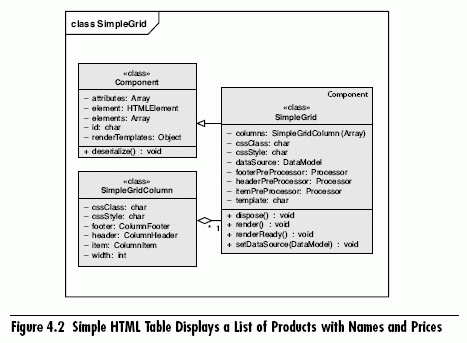
We use HTML <table> elements (see Figure 4.2) as opposed to the <div> elements for accessibility reasons—more on this in Chapter 7, "Web Services and Security." As you can tell from the HTML declaration itself, the result is a basic layout of each product item, column headers, and footers. There is nothing magical about this however, this is an important step in designing a declarative component because it gives you a clear idea of the HTML structure that you want to achieve.

The CSS classes specified in the HTML provide the styling information to make the header and footer contents bold, make the data background color alternate, and specify the grid dimensions. All the styling information for your component or application needs to be powered by CSS, which is no different for an AJAX application from a traditional post-back HTML application. The contents of the CSS file for the list of previous products looks like this:
Notice a few things here. First, we used a descendent selector to differentiate the given styles based on the theme class; the styles listed will be applied only to elements that have an ancestor element with the theme class. Something else that influences design decisions significantly is that in the case of a DataGrid, and most any databound component for that matter, we need to define a custom CSS rule for each of the user-specified columns in the DataGrid and for each of the regions of a column (that is, the header, data, and footer). In the extreme, we could even specify CSS rules for each row of data, as might be the case if we were building a spreadsheet component. This is where dynamic creation of styles can come in handy, and browsers that don't support dynamic style functionality, such as Safari, start to become liabilities to your application performance and ease of development. The alternative to using CSS classes for specifying the column widths is to set the style attribute on the column directly.
Although you now have a nice-looking DataGrid populated with data, building the component explicitly in HTML is not helpful because the data and structure are all combined making it difficult to change any one aspect of the data or presentation. However, there is a reason we started by looking at a static HTML table. By laying out the HTML, it helps to get a better grasp of how to merge the data, structure, and styling in the most efficient manner both from the point of view of HTML footprint and computational complexity. To ensure that the HTML footprint is small, we used as few HTML elements as possible—only those necessary for laying out the data—and have used both ID and class-based CSS selectors to apply all styling to the data. We have taken advantage of the fact that we can apply a single style to multiple elements; in particular, we use this feature to set the width of the column header, data, and footer all in one CSS rule such as the following:
[next]
URL:


 Digg This
Digg This Find a programming school near you
Find a programming school near you