August 25, 2002 - Debugging JScript .NET within ASP.NET
 |
August 25, 2002 Debugging JScript .NET within ASP.NET Tips: August 2002
Yehuda Shiran, Ph.D.
|
<%= %> construct to debug JScript .NET sections in your ASP.NET pages. The following example displays the variable name:
<%@ Page LANGUAGE="JScript" SRC="col116ex5.aspx.js" INHERITS="COL116.codeBehind"
AutoEventWireup="true" EnableViewState="true"%>
<HTML>
<SCRIPT LANGUAGE="JScript" runat="server">
var name : String = "This line is set by JScript";
</SCRIPT>
<HEAD>
<TITLE>Hello World Test</TITLE>
</HEAD>
<BODY STYLE="font-size:12; font-family:arial,verdana,sans-serif;">
<P ALIGN="center">Hello, <%= name %></P>
<FORM RUNAT="server">
<P ALIGN="center"><ASP:LABEL ID="message" RUNAT="server"></ASP:LABEL></P>
</FORM>
</BODY>
</HTML>"Hello
World, Code Behind"
by setting the Text
property of the ASP:Label
message. See tip 020824.html
for the exact code listing.
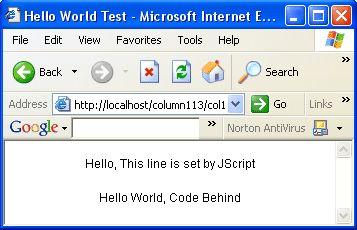
We called the above ASP.NET page col116ex5.aspx. We put it in the directory d:\aspDemo, which is the virtual directory column113 of our IIS Web server. If you follow those same steps, you can display the ASP.NET page in your browser by setting the URL to https://localhost/column113/col116ex5.aspx. You should get the following page:

<%= %> construct for debugging messages. The bottom one is displayed by the Code Behind code, as part of the application. To learn more about JScript .NET and ASP.NET, go to Column 116, JScript .NET, Part X: Displaying Information.


 Find a programming school near you
Find a programming school near you