August 12, 2000 - The Four Different inner/outer text/html Combinations
 |
August 12, 2000 The Four Different inner/outer text/html Combinations Tips: August 2000
Yehuda Shiran, Ph.D.
|
DIV and SPAN) on the fly by using one of the following four properties: innerText, outerText, innerHTML, and outerHTML. The following table summarizes the differences between these four properties:
| Property | Content |
innerText | The textual content of the container. |
outerText | Same as innerText when accessed for read; replaces the whole element when assigned a new value. |
innerHTML | The complete content of the container, not including the element tag pair itself. |
outerHTML | The complete container, including the element tag pair itself. |
<DIV ID="test"><B>This is a demo for inner/outer text/html combinations</B></DIV>
<SCRIPT LANGUAGE="JavaScript">
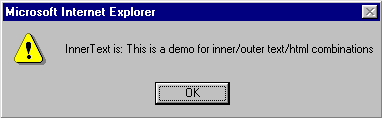
alert("InnerText is: " + test.innerText);
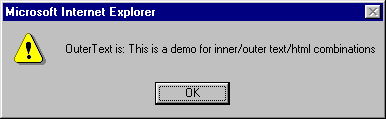
alert("OuterText is: " + test.outerText);
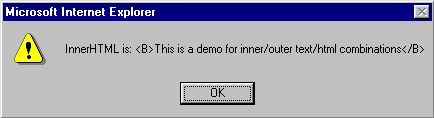
alert("InnerHTML is: " + test.innerHTML);
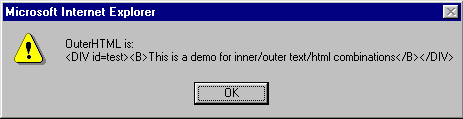
alert("OuterHTML is: " + test.outerHTML);
</SCRIPT>
The first alert box demonstrates the innerText property:

The second alert box demonstrates the outerText property:

The third alert box demonstrates the innerHTML property:

The fourth alert box demonstrates the outerHTML property:



 Find a programming school near you
Find a programming school near you