June 5, 2000 - WML's Options Soft Key
 |
June 5, 2000 WML's Options Soft Key Tips: June 2000
Yehuda Shiran, Ph.D.
|
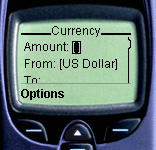
Options soft key. Let's assume an application that computes the number of mortgage payments. The entry card looks like this:

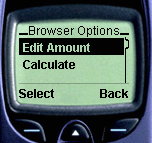
Suppose now that the cursor is in the Amount: entry field and you click the Options soft key. You get the following display:

The Options card is a derived card. It is not specified directly by the WML code. The header is always Browser Options. Be sure to navigate the different options, as some of them are hidden. In this particular case, you have three options:
The Edit Amount option is derived from the fact that the cursor stood in the <input> field. This field is defined with title="Amount:". The WML compiler uses the value of the title attribute to construct the option name, by appending it to the string Edit, generating the option Edit Amount. As strange as it sounds, the WML compiler drops any colons from the end of the title value. The value of title in the original WML code is Amount:, while what is being displayed is just Amount. So far, we have found it to happen only in <input> tags, as opposed to <select> tags where the colon stays in tact.
The other two options displayed above are Calculate and Help. Browser Options are created via the <do>. Here is the <do> tag for the Calculate option:
<do type="accept" label="Calculate">
<go href="currency.wmls#convert('conversion','$(from)',
'$(to)',$(amount))"/>
</do>
And here is how the Help option defined:
<do type="help" label="Help">
<go href="#card1_help"/>
</do>Learn more about WML and how to execute WML decks in Column 61, Introducing WML and WMLScript.


 Find a programming school near you
Find a programming school near you