May 8, 2000 - Date, Number, and Array Formatting
 |
May 8, 2000 Date, Number, and Array Formatting Tips: May 2000
Yehuda Shiran, Ph.D.
|
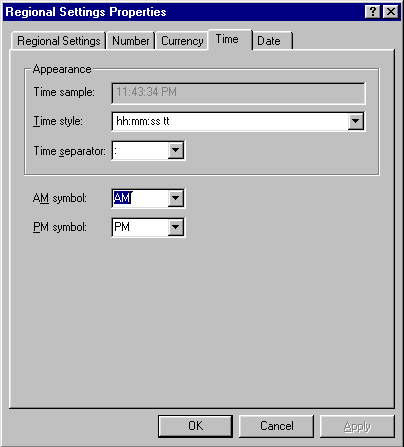
toLocaleString() method for the objects Date, Number, and Array so they all retrieve formatting information from the user's Control Panel settings. The Date printout is determined by the Date tab of the Control Panel's Regional Settings:


x, for example, as:
x = new Date();
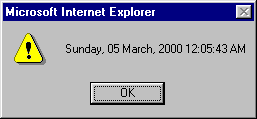
then the command alert(x.toLocaleString()) will look like:
Sunday, 05 March, 2000 12:05:43 AM
Notice how the format is as specified in the Region Settings above.
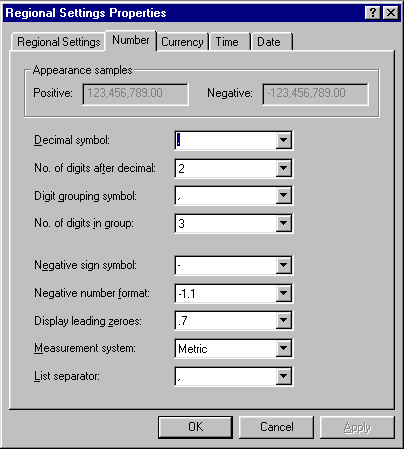
When printing a number, the format is determined by the Number tab:

x = 1234.56789
Then the simple printout alert(x.toLocaleString()) yields the following string:
1,234.57Notice how the settings in the Number tab above are reflected in the printout. The specification of the number of digits after the decimal place (2) is a good example.
Let's see now how arrays are printed out. Suppose we have the following JavaScript statement that defines an array:
x= new Array("a", "b", "c");
The statement alert(x.toLocaleString()) generates the following string:
a, b, cNotice how the elements are separated by commas, as specified in the Number tab above. Let's change the separator character to a $ sign. The alert box will look like this:
a$ b$ cRead more about IE 5.5 in Column 59, IE 5.5: Formatting, URIs, and Stack Operations.


 Find a programming school near you
Find a programming school near you