April 19, 2000 - A Scrolling Algorithm
 |
April 19, 2000 A Scrolling Algorithm Tips: April 2000
Yehuda Shiran, Ph.D.
|
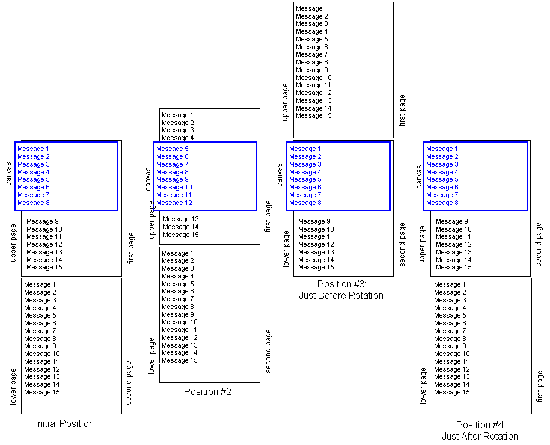
The following diagram explains the scrolling algorithm. We have two pages, firstPage and secondPage. Each of the pages loads the external HTML file and scrolls up, one after the other. The pages are changing relative positions every cycle. A cycle begins when the page's top line starts scrolling out of the box, and ends when the page's bottom line scrolls out. During the first cycle, the firstPage is in the upperPage position, while the secondPage is in the lowerPage position. They switch positions on the second cycle: the secondPage is in the upperPage position, while the firstPage is in the lowerPage position. The canvas is the window through which the scrolling text is shown. Here is the diagram:

Learn more about our browser-independent scroller in Column 32, Scrolling HTML Basics, Part III: The Cross-Browser Version.


 Find a programming school near you
Find a programming school near you