IE 5.5: Formatting, URIs, and Stack Operations : Formatting Data by Local Settings
IE 5.5: Formatting, URIs, and Stack Operations
Formatting Data by Local Settings
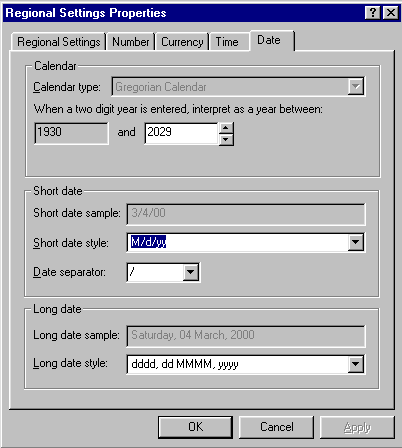
Internet Explorer 5.5 updated the toLocaleString() method for the objects Date, Number, and Array so they all retrieve formatting information from the user's Control Panel settings. The Date printout is determined by the Date tab of the Control Panel's Regional Settings:

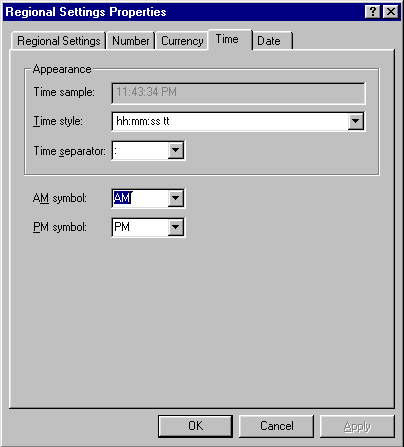
and by the Time tab:

If we define x, for example, as:
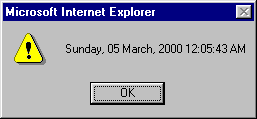
x = new Date();then the command alert(x.toLocaleString()) will look like:

Notice how the format is as specified in the Region Settings above.
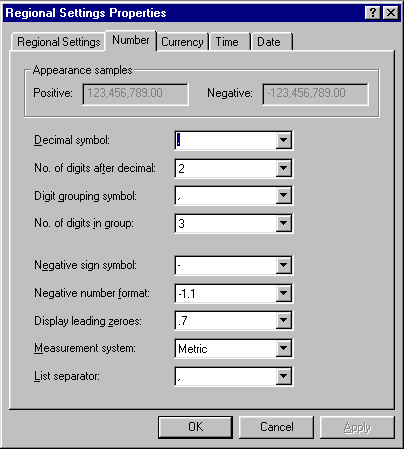
When printing a number, the format is determined by the Number tab:

Assume that:
x = 1234.56789Then the simple printout alert(x.toLocaleString())

Notice how the settings in the Number tab above are reflected in the printout. The specification of the number of digits after the decimal place (2) is a good example.
Let's see now how arrays are printed out. Suppose we have the following JavaScript statement that defines an array:
x= new Array("a", "b", "c");The statement alert(x.toLocaleString()) generates the following box:

Notice how the elements are separated by commas, as specified in the Number tab above. Let's change the separator character to a $ sign. The alert box will look like this:

Next: How to push and pop array elements
Produced by Yehuda Shiran and Tomer Shiran
Created: March 14, 2000
Revised: April 26, 2000
URL: https://www.webreference.com/js/column59/3.html


 Find a programming school near you
Find a programming school near you