A DOM-Based Snakes Game, Part I: The DOM Tree
A DOM-Based Snakes Game, Part I (3)
The Game's DOM Tree
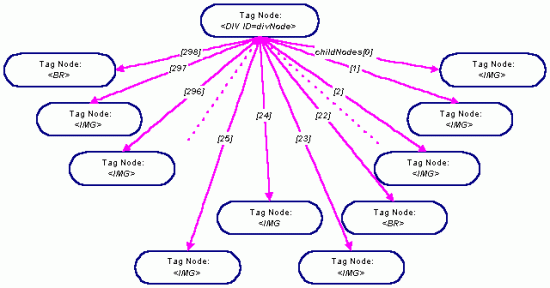
One of the DOM's advantages is that you can isolate the document's nodes you want to deal with via the DOM tree. You just put the relevant nodes under a single common father and access the subtree rooted at this father node. You don't need to bother with everything else in the document that is outside this subtree. We enclosed our Snakes' elements in a DIV element that we assigned the divNode id. Our code deals only with this node and its child nodes. The structure of the subtree is quite simple: one father node and 299 child nodes, arranged in a single array [0..298]. As explained in the previous page, 286 of these nodes are IMG nodes and the other 13 are BR nodes. Here is a sketch of the DOM tree:

Produced by Yehuda Shiran and Tomer Shiran
Created: August 16, 1999
Revised: August 16, 1999
URL: https://www.webreference.com/js/column46/analyze.html


 Find a programming school near you
Find a programming school near you