Scrolling HTML Basics, Part I: Scrolling Algorithm - Doc JavaScript
Devising A Scrolling Algorithm
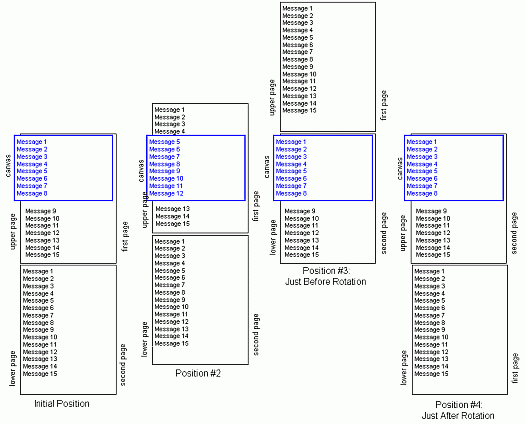
Our scrolling algorithm is very similar to the one we introduced in column 13, Scrolling JavaScript Banners. The trick we used in the previous column, we'll use again in this column: keep rotating the already-displayed sections out of the top of the page, to the bottom of the scrolling page. In the previous column, where we had hard-coded headlines, we kept duplicating the top message and concatenating it to the bottom message. In this column, though, the feed is coming from an external HTML file. The scrolling algorithm manipulates two identical layers that load the same HTML source file, thus creating the scrolling effect. The following diagram explains this algorithm. We have two pages, firstPage and secondPage. The pages are changing relative positions every cycle. During the first part of the cycle, the firstPage is in the upperPage position, while the secondPage is in the lowerPage position. They switch positions at the second part of the cycle: the secondPage is in the upperPage position, while the firstPage is in the lowerPage position. The canvas is the window through which the scrolling text is shown. Here is the diagram:

Produced by Yehuda Shiran and Tomer Shiran
Created: November 23, 1998
Revised: November 23, 1998
URL: https://www.webreference.com/js/column30/algorithm


 Find a programming school near you
Find a programming school near you