JScript .NET, Part XII: Exception Handling: Throwing String Exceptions I - Doc JavaScript
JScript .NET, Part XII: Exception Handling
Throwing String Exceptions I
The throw statement generates an error condition that can be handled by the try...catch...finally statement. The syntax is very simple:
throw exception
where exception is any expression and is required. It can be a string or an error object, as we'll explain on Page 6. The exception value is simply passed as a parameter to the catch block. If the throw statement is inside a try block, the exception value is passed to the corresponding same-level catch block. If the throw statement is inside a catch block, the exception value is passed to the higher-level catch block, if one exists.
The following code demonstrates the use of throw to pass error messages to catch blocks:
try { print("In outer try block..."); try { print("In inner try block..."); throw "Error 325 from inner try block"; } catch(e) { print("Inner catch block caught " + e); throw e + " re-thrown from inner catch block"; } finally { print("In inner finally block..."); } } catch(e) { print("Outer catch block caught " + e); } finally { print("In outer finally block..."); }
The first throw passes the message "Error 325 from inner try block" from the inner try block to the inner catch block. The second throw (inside the inner catch block) adds the string " re-thrown from inner catch block" to the original error message, and throws it to the outer catch block. The outer catch block adds the passed error message to the string "Outer catch block caught " and prints it.
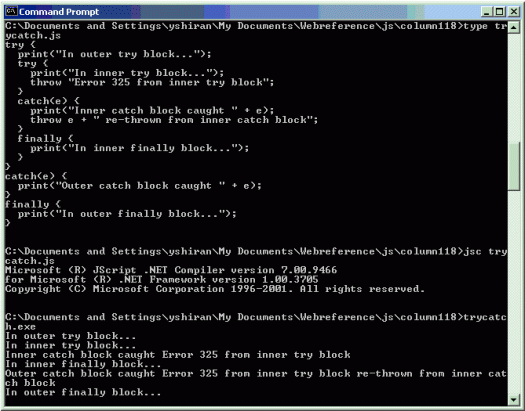
To run this code, put it in a file, say trycatch.js, compile it with the jsc compiler, and run the derived executable, trycatch.exe. Here is what the Command Prompt window should look like:

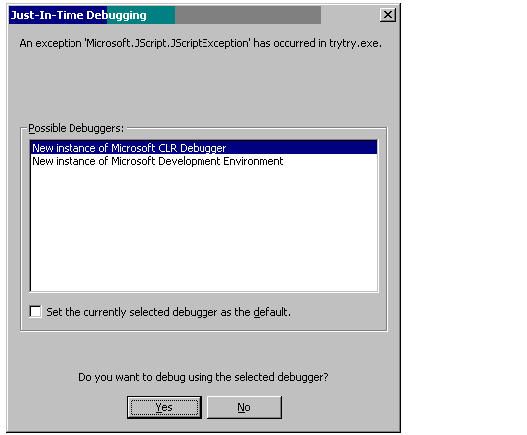
If we omit the outer catch block, the system will catch the thrown exception and will attempt to open an application of your choice for debugging the error. Here is the same code as above, without the outer catch block:
try { print("In outer try block..."); try { print("In inner try block..."); throw "Error 325 from inner try block"; } catch(e) { print("Inner catch block caught " + e); throw e + " re-thrown from inner catch block"; } finally { print("In inner finally block..."); } } finally { print("In outer finally block..."); }
Here is the window you would get:

Avoid such windows from showing up by taking care of your own exceptions. Always catch exceptions by yourself.
Next: How to throw string exceptions II
Produced by Yehuda Shiran and Tomer Shiran
All Rights Reserved. Legal Notices.
Created: September 9, 2002
Revised: September 9, 2002
URL: https://www.webreference.com/js/column118/4.html


 Find a programming school near you
Find a programming school near you