JScript .NET, Part XI: Creating Windows Forms: Docking Multiple Windows - Doc JavaScript
JScript .NET, Part XI: Creating Windows Forms
Docking Multiple Windows
In this page, we demonstrate how to dock smaller panels within a container panel. Many applications build their user interfaces with dockable windows. The advantage of dockable windows is that you can control the size of each window, while the container window prevents them from cluttering each other. You can achieve the effect of docking using either the dock or anchor property.
In our Windows form, we have three dockable panels on the bottom, top, and left sides of the container panel. Here is the definition of the container panel:
basePanel= new Panel; basePanel.Location= new Point(0,0); basePanel.Size= new System.Drawing.Size(500,300); basePanel.Name= "basePanel"; basePanel.Anchor= AnchorStyles.Top | AnchorStyles.Left | AnchorStyles.Right | AnchorStyles.Bottom;
Here is the definition of the left panel. It is docked with the dock property, and it also has a 3D-style border:
leftPanel= new Panel; leftPanel.Location= new Point(0,0); leftPanel.Size= new System.Drawing.Size(100,300); leftPanel.Name= "leftPanel"; leftPanel.Dock= DockStyle.Left; leftPanel.BorderStyle = "Fixed3D";
We define the top panel in a similar way:
topPanel= new Panel; topPanel.Location= new Point(100,0); topPanel.Size= new System.Drawing.Size(400,200); topPanel.Name= "topPanel"; topPanel.Anchor= AnchorStyles.Top | AnchorStyles.Left | AnchorStyles.Right | AnchorStyles.Bottom; topPanel.BorderStyle = "Fixed3D";
The rest of the controls are defined as in Page 3, with the exception of their assigned parent. The label is added to the left panel:
leftPanel.Controls.Add(label1);
The textbox is added to the top panel:
topPanel.Controls.Add(textBox1);
And the button is assigned to the bottom panel:
bottomPanel.Controls.Add(button1);
We need to add the three panels to the base panel:
basePanel.Controls.Add(topPanel); basePanel.Controls.Add(bottomPanel); basePanel.Controls.Add(leftPanel);
Finally, we need to add the base panel to the Windows form:
this.Controls.Add(basePanel);
We called the package MultiplePanelResizeMe, and the class is MultiplePanelForm. We pop up the Windows form by calling Application.Run():
Application.Run(new MultiplePanelResizeMe.MultiplePanelForm());
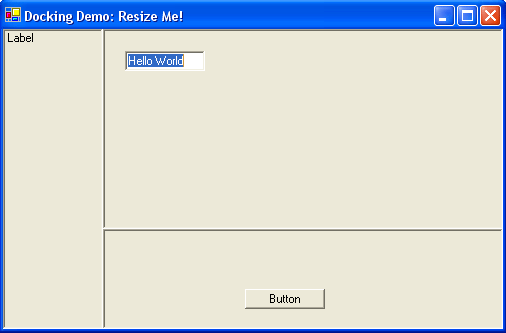
You should get the following form:

Next: How to handle Click events
Produced by Yehuda Shiran and Tomer Shiran
All Rights Reserved. Legal Notices.
Created: August 26, 2002
Revised: August 26, 2002
URL: https://www.webreference.com/js/column117/4.html


 Find a programming school near you
Find a programming school near you