The Hidden Power of Photoshop Elements 3, Pt. 1
The Hidden Power of Photoshop Elements 3, Pt. 1.
This book excerpt is from Richard Lynch's The Hidden Power of Photoshop Elements 3 ISBN 0-7821-4385-7. All rights reserved. Chapter 2: Separating Image Components, is posted with permission from Sybex.
Chapter 2: Separating Image Components
Splitting color images into components helps you leverage existing image information to make changes that would otherwise be either difficult or impossible in Photoshop Elements. For example, a simple use of separations gives you ultimate control over converting images from color to black-and-white. With a little ingenuity, you can use separations to mask specific colors or tones to help you target corrections and changes. Before you master more complex color separation, you need to learn to handle simpler concepts, such as filtering RGB channels and separating luminosity (tone). Once you can make separations, it opens the door to creative image enhancement. We will start by looking at the importance of separation in getting the most out of black-and-white conversions, and we'll also look at how separation is integral to forming color in images.
The Art of Turning Color to Black-and-White
Turning Black-and-White to Color Again
Applying Color: Separating the Color Component and Hand-Coloring

The Art of Turning Color to Black-and-White
Black-and-white images hold a different kind of interest than color images. Sometimes you may want to turn a color image to grayscale to create black-and-white images or duotones (colorized grayscale, like sepia toning). Other times you may want to remove color from an image so you can then colorize it (hand-color, or reapply existing color to revised image tone).
There is more to making a good conversion to black-and-white than just choosing Grayscale from the Mode menu to convert your color to tone. Color images can present about 16 million variations for each pixel, whereas black-and-white is less robust in being able to display only 256 levels of tone in 8-bit. Color adds a layer of distinction between objects in an image: objects can be a similar tone, or darkness/lightness, but distinct in color. So, while objects may be easy to distinguish in a color image, they can merge or become less distinct when the image is converted to black-and-white. In other words, if you take a color image with clearly defined objects and then choose Grayscale to convert to black-and-white, some of the distinct differences might wash away with the color. Usually the result.considering how drastic the change is-is surprisingly not catastrophic.
Except in extreme cases, you'll still be able to see your subject. Different means of handling the conversion can produce better (or worse) results. The key here is that separating the components provides you options not only for making conversions, but for making your conversions better.
The simplest way to convert from color to tone is by either converting the image to Grayscale mode or desaturating the image. For example, instead of just changing to Grayscale mode, you can use Enhance > Color > Remove Color, or desaturate the image by using the Hue/Saturation function (move the Master Saturation slider to -100). These one-step processes, each produce the same result, based on combining tonal values in the red, green, and blue channels of an RGB image in specific percentages.
However, the result of the straightforward conversion to tone may not result in the black-and-white image you'd expect to see. The converted image can be rather blah, lacking definition and contrast between objects. Looking to other qualities that exist, hidden in the original color of the image, can help provide sources for improving the result. There are various ways to separate out tones based on color, luminosity/brightness/ tone (each of these three are essentially the same), and saturation. Once you learn to make separations, you can use the information to replace, supplement, and combine with other tones to produce improved results. Separating tone can also isolate image components for necessary repairs, and is often a handy technique to use during image restorations.
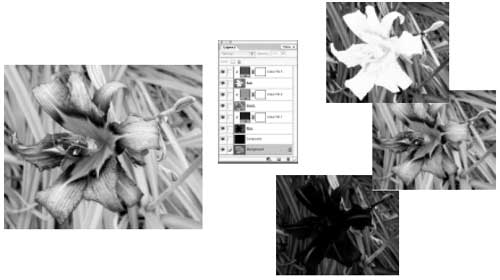
For our first trick, we'll be doing the impossible by separating a color image into RGB color components (known as channels in Photoshop). It is "impossible" because Photoshop Elements does not have channels, at least not as part of the interface. There is, however, more than one way to coax RGB components out of any image in Elements. In this case, you'll be separating the channel components in the Layers palette. In doing this, you can see how separations work and create at least three sources for working with tone in your imageÂall at the same time.
Separating Color Components (Creating Channels)
Just because a tool is not in the Photoshop Elements program interface does not mean it can't be mimicked or invoked in another way. In the case of channels and separations, the interface for channels may be formally missing, but the light components of the image that make up the channel content are still there. The red, green, and blue color information exists in your color images or else you wouldn't have color. Just like Prokudin- Gorskii, who took an image and separated it into RGB components to capture on his glass plates (see Chapter 1), you will be able to take any color image and split out the components by filtering for red, green, and blue in the layers. This will enable you to mimic channels and take a better look at the tone information as separate color components.
First, you'll look at how to make RGB separations with a long, but rather simple, step-by-step process. The separation process mimics Prokudin-Gorskii's in that you will take an image and separate out the color components by applying filters, in this case using layer modes and a few simple color properties. There is an automated way to do the same thing using the Hidden Power tools included on the book's companion CD. These tools are provided so that you don't have to do the manual steps for the separation each time you need it. However, don't just skip the steps and go right for the automated tools, because you won't learn anything. What you learn here is imperative in preparing you for more difficult separation and image control challenges to come.
This set of steps was designed to work with a flattened image (one with only a Background
layer). Your image can be flattened by choosing Layer . Flatten Image if it is not
flattened already (if it is, the option will be grayed-out in the menu). Follow along using
the sample image lily.psd (an orange flower) provided on the Hidden Power CD.
Created: March 27, 2003
Revised: November 30, 2004
URL: https://webreference.com/graphics/elements/1


 Find a programming school near you
Find a programming school near you