Optimizing Web Graphics: Photoshop 5.5
Photoshop 5.5
Optimizing Web Graphics
It seems that graphics companies are leap-frogging each other (leap-penguinning?) in the never-ending race to shrink graphics. That was the intent of our "Shrink the Penguin" contest, to encourage graphics companies to improve their graphics optimization algorithms, and help speed up the Web. (In fact, I found that Adobe used our animated penguin as a test image!) Adobe has raised the bar yet again, with Photoshop 5.5's (now bundled with ImageReady 2) new "Lossy GIF" feature offering savings of anywhere from 5-40% over conventional GIF optimization programs.
Adobe was understandably coy about how their new "Lossy GIF" feature works, but we'll dig deeper to see if we can find out how it really works.
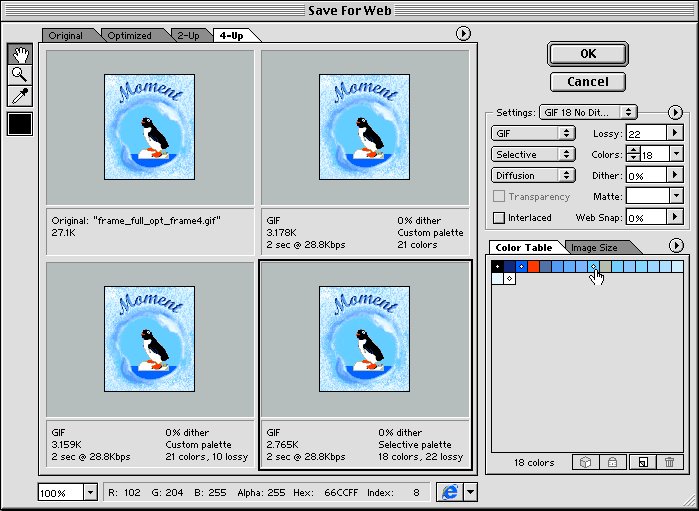
Adobe has webified Photoshop 5.5 (PS5.5) by adding Web-specific features to Photoshop and bundling and tightly integrating ImageReady 2 (IR2) to handle animation tasks. PS5.5 incorporates the color palette and optimization features of IR2 for static GIFs in the new "Save for Web" plug-in, where you can experiment with different palettes, bit depths, loss settings (more on this later) and compare up to four versions of an image (Figure 1). You can lock and Web snap colors to fix during color reduction and Photoshop displays a warning when specifying a non Web-safe color (like the gamut warning for out of print colors).

Figure 1 - Photoshop 5.5's Save for Web Dialog
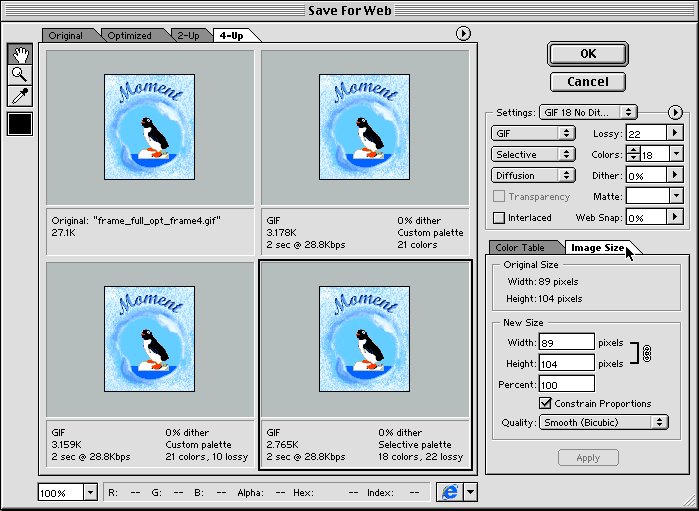
Matching Fireworks, Photoshop/ImageReady lets you specify a file size and PS/IR applies the necessary optimization to achieve that size. A nifty gamma preview lets you simulate Windows and Mac systems for Web use and you can preview browser dither while working on a 24-bit monitor. IR2 adds image slicing, rollovers, and auto HTML output for your layouts.
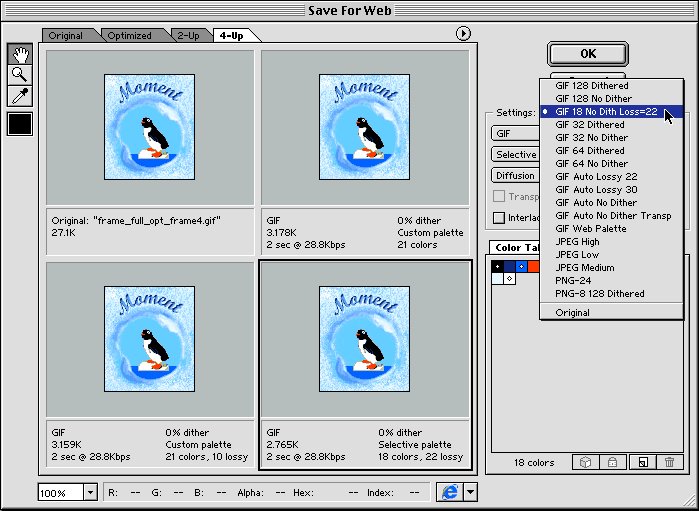
Optimization-wise the most innovative new feature found in both PS5.5 and IR2 is their new "Lossy GIF" option, part of the new Optimization panel (Save for Web in Photoshop) or the Optimization palette in ImageReady. According to their documentation:
"The Lossy GIF format includes small compression artifacts (similar to those in JPEG files) but yields significantly smaller files....Drag the Lossy slider or enter a value to allow the compression process to remove pixels from the image (and reduce file size). You can often apply a Lossy value of 5%-10% without degrading the image. File size can often be reduced 5%-40% using the Lossy option."No Adobe has not invented a new file format, the "Lossy GIF." The term is catchy but a bit misleading, GIF compression is actually lossless (LZW), it's the preprocessing and color reduction that can be lossy. To make LZW more efficient they are replacing (not removing) pixels, to maximize redundant pixel patterns, for up to 5-40% smaller GIFs than conventional techniques. Before I explain how Lossy GIFs actually work, first a refresher on LZW, GIF's compression algorithm.
Optimizing LZW Compression
Most GIF shrinking engineers run into a wall after they've trimmed redundant pixels. They could reduce bit depth, but that degrades the image. The creative ones (starting with Tom Kirchman's GIF Wizard) started massaging the image data to make LZW more efficient. LZW works by looking for pixel patterns along subsequent rows and uses tokens to represent repeated ones, saving space. So the way to make LZW compression more efficient is to maximize redundant horizontal pixel patterns. LZW finds the first pattern and creates a token for it, and subsequent patterns are saved use this token, not the pattern itself, saving file space. So the more identical pixel patterns, the smaller the GIF.
Lossy GIFs
That's the idea behind both LZW Inter-frame Optimization (LZWO) and Adobe's Lossy GIF. LZWO equalizes run lengths of the transparent color in moving frames which remains invisible but reduces file size. Unlike LZWO, Lossy GIF repeats pixel patterns in the *visible* portion of the animation. Lossy GIF finds similar patterns and makes them identical by subtly changing pixels to match previous patterns. You can see the effect after extreme loss percentage values, but for lower settings (with noisy originals) the effect is so subtle that it's indiscernable to our eyes. From our interview with Doug Meisner, ImageReady's Program Manager, explains:
"The slider controls the degree of error we allow the algorithm to introduce, it's a nonlinear slider. It's a threshhold difference, up to a certain point you won't notice it and after the threshhold you will...We are allowing errors to occur in the GIF encoding."BoxTop Software's ImageVise performs a similar trick, achieving a painterly effect, but Adobe's technique is more subtle.
So Lossy GIF *does* lose some image data, only it's before not during compression, like JPEGs. Lossy GIF makes a complex technique easy to use and Adobe should be commended for making it widely available. It's a big leap forward in optimizating animated GIFs. I'd like to see Adobe go all the way and add full LZWO to their lossy GIF.
How much can you Lose?
What's the bottom line? Much smaller GIFs. Adobe says the technique works best with noisier images as there are more patterns to play with, on flat art the technique is less effective. I found this to be true on our test penguin, which has a noisy key frame and flat motion frames. Adobe claims file size savings of 5-40% over conventional GIF optimization techniques. I got 7-8% (4852 vs 4469 bytes) without degrading the test penguin, but higher settings produced acceptable results (an Adobe engineer sent in one with a 14% savings, with barely discernible changes), and noisier, high-entropy images will see even higher savings.
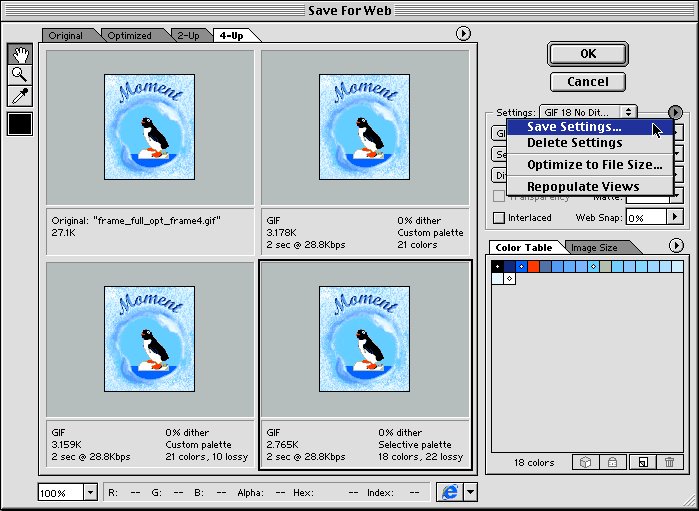
PS/IR includes some nice touches for professional Web designers. The Optimization palette/panel can save your optimization settings in a popup for repeated use, and you can create droplets for drag and drop batch optimization of images. A full review of Photoshop 5.5 is beyond the scope of this article, look for a more in-depth review from our graphics guru Dan Giordan soon.
Comments are welcome
Created: Aug. 9, 1999
Revised: Aug. 9, 1999
URL: https://webreference.com/dev/graphics/photoshop.html


 Find a programming school near you
Find a programming school near you