GIF Animation and Disposal Methods - GIF Animation Studio
![[Disposal Methods]](graphics/head-disposhed.gif)
|
by
Richard Koman
Songline Studios Editor, Web Review Studio series |
|
This is an excerpt from Richard Koman's new book, GIF
Animation Studio, due out in
mid-October from Songline Studios and O'Reilly & Associates. The
book is the first in a new series called the Web Review Studio series.
Upcoming books will tackle Shockwave, Java and streaming audio.
|
|
While this column discusses GIFBuilder, all GIF animation programs let you set disposal method. Windows users can create GIF animations with GIF Construction Set or PhotoImpact GIF Animator. |
One of the most powerful aspects of GIF animation is its layering
capability. That is, each frame of the animation doesn't have to contain
the full image. Much like traditional cel
animation, GIF animation lets underlying layers show through while
new layers contain just the part of the animation that changes. This is
accomplished with a somewhat mysterious option called disposal method.
In GIFBuilder, disposal method is set by highlighting one or all of the frames in the Frames window and choosing one of the options -- Do Not Dispose, Dispose to Background, Dispose to Previous or Unspecified. The important thing to realize about disposal methods is that they are related to the transparency mode. That is, if your frames don't have transparency, you don't have to worry much about disposal methods. But if you are using transparency, then it's critical to set the right disposal mode. What is disposal method? It is simply the answer to the question: What do you do with the previous frame? The choices are: Unspecified. Use this option to replace one full-size, non-transparent frame with another.
| |
|
Do Not Dispose. In this option, any pixels not covered up by
the next frame
continue to display. This is the setting used most often for optimized
animations. In the flashing light animation, we wanted to keep the first
frame displaying, so the subsequent optimized frames would just replace the
part that we wanted to change. That's what Do Not Dispose does.
Restore to Background. The background color or background tile - rather than a previous frame - shows through transparent pixels. In the GIF specification, you can set a background color. In Netscape, it's the page's background color or background GIF that shows through.
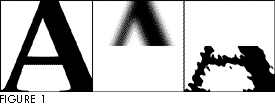
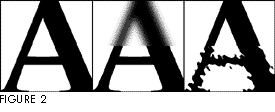
Restore to Previous. Restores to the state of a previous, undisposed frame. Figures 1 and 2 show the effect of this option. Figure 1 shows the three component frames of the animation. The first frame is a full-frame image of the letter A. For the second frame, we took just the top half of the letter and applied a Gaussian blur in Photoshop. For the third frame we took just the bottom half of the letter and applied Photoshop's filter. The first frame is set to Do Not Dispose, while the other two frames are set to Restore to Previous. Figure 2 shows the effect of these settings. The second frame displays the blurred top of the letter, while the bottom of the normal A from the first frame is displayed on the bottom. The third frame displays the rippled bottom of the A with the normal A from Frame 1 showing through the top. The thing to remember about Restore to Previous is that it's not necessarily the first frame of the animation that will be restored but the last frame set to Unspecified or Do Not Dispose. And the most important fact is that Netscape doesn't correctly support Restore to Previous. It treats Restore to Previous as Do Not Dispose, so the the last frame -- not the last undisposed frame -- shows through empty or transparent areas. Microsoft Internet Explorer 3.0 does handle Restore to Previous correctly.
| ||
|
What is disposal method? It is simply the answer to the question: What do you do with the previous frame? | Now let's look at transparency. The first thing to know is that although you can set transparency in a variety of programs -- such as Adobe's GIF89a and BoxTop's PhotoGIF plug-ins for Photoshop -- GIFBuilder discards these transparency settings. To make transparent animations, you must set transparency in GIFBuilder. To do this, select one or all of your frames in the Frames Window and choose Options/Transparent Background. This brings up another menu with the following options: No. No transparency. White. White pixels are transparent. (The RGB values for white are 255,255,255.) Based on first pixel. The color of the "first pixel" of the animation -- that is, the top left pixel, the one at coordinates 0,0 -- is transparent. This is a handy option since often you'll have an image in the center and the four corners will be transparent. Other. This option brings up a color picker so you can select a color for transparency.
Many designers will include the blue background as part of every frame and replace the entire image with each frame. But if you set the blue background to transparent (Options/Transparency/Based on First Pixel) and set disposal method to Revert to Background, you'll reduce the file size of each frame and improve the performance of the animation. Since Web browsers use the background color of the page for the Revert to Background, you can set the background of the animation using the BGCOLOR tag. This has the advantage of divorcing the animation's background from the GIF file. If you decide you want a yellow background on your page, the animation's background changes automatically. But Revert to Background isn't always the right answer. If you've optimized your animation, Revert to Background would only display each optimized image surrounded by the background color. In this case, Do Not Dispose is the right choice. Let's look at an example that puts all of these concepts together.
| |
|
SiteSpecific's tower animation |
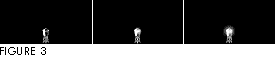
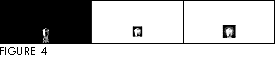
Let's look at the tower animation in depth. SiteSpecific actually put this animation up as a full-frame animation without transparency or optimization. Optimizing the animation in GIFBuilder reduced file size from 20K to 16K. The first three frames of the animation are shown in Figure 3 and the corresponding optimized frames are shown in Figure 4.
| |
| For more information about the upcoming book GIF Animation Studio, or to order your very own copy, visit the O'Reilly and Associates support site. |
With the animation optimized, the disposal method needs to be set to Do Not Dispose, so underlying images continue to display. The transparency setting is Based on First Pixel. It's certainly possible to leave transparency off (since it does little to affect file size). If the background color is also used in the image, leave transparency off. In this case, however, there are clean divisions between black and white and transparency works fine.
|
Comments are welcome
Copyright 1996 Songline Studios, Inc., Miller Freeman, Inc., and






 Find a programming school near you
Find a programming school near you