WebReference.com - Part 2 of chapter 1 of Cascading Style Sheets: Separating Content from Presentation, from glasshaus (3/7)
[previous] [next] |
Cascading Style Sheets
What is CSS?
CSS at its very core is extremely simple and powerful. It
allows you to attach style rules to HTML markup elements,
such as <p> or <a> elements. These
rules define the presentational aspects of the HTML elements to which they
apply, such as color or typeface.
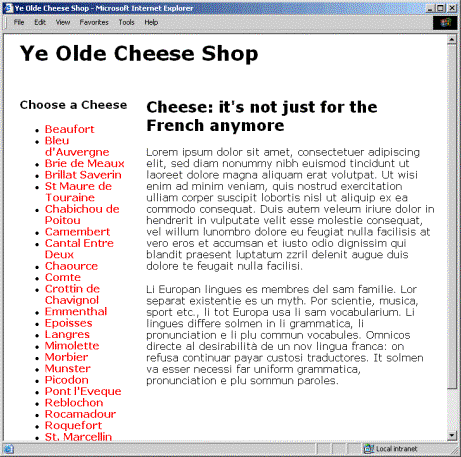
Take a look at the following sample page, YeOldeCheeseShop.htm,
which includes style rules embedded in the page markup:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
    "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Ye Olde Cheese Shop</title>
<style type="text/css">
body {
 font-family: Verdana, Arial, sans-serif;
 }
a {
 color: red;
 text-decoration: none;
 font-weight: bold;
 }
#Header {
 position: absolute;
 left: 25px;
 top: 10px;
 }
#MainText {
 position: absolute;
 left: 225px;
 top: 100px;
 margin-right: 25px;
 }
#SiteNav {
 position: absolute;
 left: 25px;
 top: 100px;
 width: 175px;
 }
</style>
</head>
<body>
<div id="Header">
 <h1>Ye Olde Cheese Shop</h1>
</div>
<div id="SiteNav">
 <h3>Choose a Cheese</h3>
 <ul>
   <li><a href="">Beaufort</a></li>
   <li><a href="">Bleu d'Auvergne</a></li>
   <li><a href="">Brie de Meaux</a></li>
   <li><a href="">Brillat Saverin</a></li>
   <li><a href="">St Maure de Touraine</a></li>
   <li><a href="">Chabichou de Poitou</a></li>
   <li><a href="">Camembert</a></li>
   <li><a href="">Cantal Entre Deux</a></li>
   <li><a href="">Chaource</a></li>
   <li><a href="">Comte</a></li>
   <li><a href="">Crottin de Chavignol</a></li>
   <li><a href="">Emmenthal</a></li>
   <li><a href="">Epoisses</a></li>
   <li><a href="">Langres</a></li>
   <li><a href="">Mimolette</a></li>
   <li><a href="">Morbier</a></li>
   <li><a href="">Munster</a></li>
   <li><a href="">Picodon</a></li>
   <li><a href="">Pont l'Eveque</a></li>
   <li><a href="">Reblochon</a></li>
   <li><a href="">Rocamadour</a></li>
   <li><a href="">Roquefort</a></li>
   <li><a href="">St. Marcellin</a></li>
   <li><a href="">St Nectaire</a></li>
   <li><a href="">Tomme de Chevre</a></li>
 </ul>
</div>
<div id="MainText">
 <h2>Cheese: it's not just for the French anymore</h2>
 <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exercitation ulliam corper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem veleum
iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel
willum lunombro dolore eu feugiat nulla facilisis at vero eros et accumsan
et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue
duis dolore te feugait nulla facilisi.</p>
 <p>Li Europan lingues es membres del sam familie. Lor separat existentie
es un myth. Por scientie, musica, sport etc., li tot Europa usa li sam
vocabularium. Li lingues differe solmen in li grammatica, li pronunciation
e li plu commun vocabules. Omnicos directe al desirabilitá de un nov
lingua franca: on refusa continuar payar custosi traductores. It solmen va
esser necessi far uniform grammatica, pronunciation e plu sommun paroles.</p>
</div>
</body>
</html>This page displays as follows:

[previous] [next] |
Created: June 20, 2002
Revised: June 20, 2002
URL: https://webreference.com/authoring/style/sheets/cssseparate/chap1/2/3.html


 Find a programming school near you
Find a programming school near you