The Art & Science of Web Design | 10
|
[previous] |
The Art & Science of Web Design
From Code to Teams
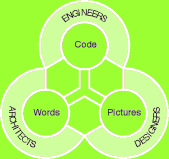
You can tell when the interconnectivity among the words, pictures, and code of a Web site are out of balance. We've all seen Web sites only a designer could love: chocked-full of artistic touches and eye candy. Or, for that matter, pages so focused on pure information retrieval that surfing them is as exciting and entertaining as waiting in line at the post office. These sites may well suit their intended audience and justify their existence, but they appear to have been created in a vacuum.
Imagine, for a moment, two Web sites with two completely opposite approaches to delivering content online. One displays an artist's portfolio through a slide-show presentation. The interface offers you a linear path through a series of full-screen photographs. The other is a vast database of, say, information on airplane parts arranged hierarchically and coded by serial number. Each site has a very specific purpose and audience. Each takes a radically different approach to the organization and presentation of information on the Web. Yet a common thread ties sites like these together.
A good Web page, of course, will be a solid blend of presentation, structure, and interactivity. Put simply, the ultimate goal of a successful Web site is a collaboration of design and editorial content with interface functionality and a solid backend system. Good design is much more than decoration, just as well-planned architecture will take a confusing hierarchy of data and guide an audience through layers of information to the nuggets they need. This tenuous balance is invisible to the user when done correctly, and painfully obvious when askew.
That's the expression of content on the Web. Couldn't you use the same formula for approaching a project in the first place? Building a team for developing a Web project is nearly identical to building the project itself. Carefully matching the disciplines of design, content, and programming-and managing that balance-can be as difficult as building the end product.
Case in point: When I was working with the design team on the first version of the HotBot search engine, we faced unique circumstances. The group was part of a larger development team at Wired Digital, and we were building this Web application using licensed technology from a company called Inktomi. The problem, of course, was in collaboration. Inktomi had remarkably talented engineers, programmers, and computer scientists who had built its technology. We, on the other hand, were developing interfaces, planning a marketing campaign, and setting up a production environment. We had a series of planning meetings, thought we understood each other, then went off and built our respective chunks of the search engine. Inktomi tackled the backend index; we focused on the front-end design. When it came time to wire them together, well, you can imagine what happened. Designers scratched their heads as engineers tried in vain to explain why our solutions would not work with their technology. Back to the proverbial drawing board, this time with much tighter communication.

The converse has been true as well. I can remember reworking countless interfaces after a designer, working in Photoshop, handed off an interface to a production manager tasked with creating the HTML representation. Without fail, the HTML guru would come back begging for changes, while the designer demanded perfection for the work of art that was the interface.
The solution, of course, is intimate collaboration between developers, designers, editors, architects, production gurus, marketing managers, the sales team, and everyone else who touches the Web site. Right, I know, not likely. But if you use this model of structure, presentation, and behavior as a foundation for how we build our teams and manage the development process, then at least you have a head start.
Web teams are inherently interdisciplinary. Web designers may be domain experts in their corner of our triangle, but the more they can branch out-the more they can approach the behavior and structural needs of a design-the easier success will be. This communication, and ultimately translation between disciplines, is critical.
Sure, you're thinking, that's fine for the big Web site of some huge corporate interest, I just want to build my home page.
That's the point. Thinking like a development team, even if you are a team of one, is the right place to start when you're approaching a new project, no matter what the scale. Rather than just throwing together a handcrafted exhibit of art or a structured presentation of data, step back and study the endeavor from all aspects of development. How does interactivity play a role? What is the aesthetic quality of the information? What are the goals of your users, and how can you help them be successful?
You can begin thinking like a coherent development team and the choices you make will be grounded in solid answers, rather than the assumptions you had when you started.
Looking Ahead
In the coming chapters, we'll examine all three angles of the Words-Pictures-Code model. We'll see how stylistic conventions are being developed to increase the Web's ease of use. We'll look at how structural integration of large-scale Web sites is being developed and exploited. And, we'll examine the emerging discipline of dynamic design-both in interfaces and across Web sites-that encompasses behavior and interactivity.
All of this means nothing, of course, without the collaboration among those who excel at the disciplines I've introduced. This collaboration-communication, really-is without exception the most critical factor in the success of a Web project and the resulting product. Without it, you'll just be practicing.

|
[previous] |
Created: April 5, 2001
Revised: April 5, 2001


 Find a programming school near you
Find a programming school near you