Top 10 New Features in CSS 3 [con't]
6. CSS 3 Gradient
While the Gradient effect is a sleek Web design tool, it can be a drain on resources if not implemented correctly using current CSS techniques. Some designers use a complete image and put in the background for the gradient effect, which increases the page load time.
Here are examples of the linear gradient property in CSS 3. To date, it is supported only in Safari 4 and Chrome (WebKit) and Firefox 3.6.
CSS
HTML
Output

7. CSS 3 RGBA: Color, Now with Opacity
The RGB property in CSS is used to set colors for different elements. CSS 3 introduces a modification and added opacity manipulation to this property. RGB has been transformed to RGBA (Red Green Blue Alpha channels), which simplifies how you control the opacity of elements.
CSS
p tags 50%, as specified in the RGBA property.
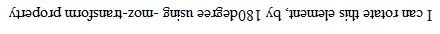
8. CSS 3 Transform (Element Rotation)
CSS 3 also introduced a property called transform, which enables rotating Web elements on a webpage. As of now, if a designer wants to rotate of an element, he or she uses JavaScript. Many JavaScript extensions/plugins are available online for this feature, but they can make the code cumbersome and most importantly consume more resources.
Here's how rotate an element in CSS 3.
CSS
HTML
Ouptut

9. CSS 3 Multicolumn Layout
Almost every webpage today is divided into columns or boxes, and adjusting these boxes so they display correctly on different browsers takes a toll on Web designers. CSS 3 solves this problem with the multicolumn layout property; all you have to do is specify the number of columns you need and they will be created.
This property is currently supported by the Firefox and WebKit browsers.
CSS
HTML
Output
Figure 2. CSS 3 Multicolumn Layout
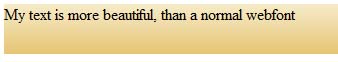
10. CSS 3 Web Fonts
CSS 3 also facilitates embedding any custom font on a webpage. Fonts are dependent on the client system and Web pages can render only fonts that are supported by the browser or the client machine. By using the @font-face property, you can include the font from a remote location and can then use it.
CSS
This is really helpful in regional websites, where it provides support to various region-specific fonts such as Japanese, Devanagari, and so on.
Summary
You might have noticed that many popular websites have already started using CSS 3. The community is growing and many Web browsers are supporting it.
Original: July 21, 2010


 Find a programming school near you
Find a programming school near you