Browser Wars v.2004: Part 1
Browser Wars v.2004: Part 1
"A long time ago in a galaxy far, far away ... "
In working to develop Web sites that are viewable in most browsers, it sometimes seems as if a war is going on and Web site developers are standing on the sidelines. As the World Wide Web Consortium (W3C) tries to set and maintain standards by which we can all live and interact on the Web, browser manufacturers seem to come up short in the creation of browsers that can handle those standards. And the developers, as creators of the Web sites the browsers will eventually interact with, are caught in the middle.
I don't believe the browser manufacturers are deliberately trying to cause problems for the Web developers. In some cases, they have a product to sell and that takes precedence; in other cases, they are trying to do all they can to abide by the standards. Whatever the case, it tends to make life a bit difficult for those of us who have to design the Web sites to interact with those browsers.
[This discussion concentrates only on those browsers that operate on the Microsoft Windows platform.]
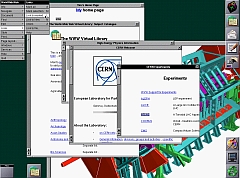
 "WorldWideWeb", the first Web browser (later renamed "Nexus") |
The first Web browser (actually a browser/editor) was created in 1990 by Tim Berners-Lee, the creator of the World Wide Web. The browser was called "WorldWideWeb" but was later renamed "Nexus" in order to avoid confusion between the browser itself and the cyberspace it viewed. It ran on a NeXT computer. The menu, in the upper left-hand corner, had the basic "back" and "next" selections, as well as the forerunner to the ever-popular Bookmarks/Favorites list. It even handled style sheets! According to Berners-Lee, "The 'style' menu was interesting — you could load a style sheet to define how you liked your documents rendered. You could also set the paragraph style to an HTML element's style - since lists didn't nest, the user could think of the process as styles (heading1, heading 2, list element, etc.), and then this implied an HTML structure when the document was written back." Berners-Lee is currently serving as Director of the W3C. When it comes to knowing what standards are needed for the Web, he's in the right place.
Nexus eventually gave way to a wide variety of Web browsers; some have remained, others have disappeared. Of the ones that have remained, two - Internet Explorer and Netscape, have dominated the browser wars for many years. In the past few years, several other browsers - Mozilla, Opera, Safari, Firebird, and a few others, have managed to gain a foothold in the browser market, albeit a small one.
Netscape
The first widely used Web browser was NCSA Mosaic. In addition, there were several other browsers, designed mainly through universities and independent projects.
By 1994, several members of the Mosaic team partnered with Jim Clark and Marc Andreessen to create the Netscape Web browser. By mid-1995, Netscape had captured almost 80% of the browser market but by 1999, fell to second place behind Microsoft's Internet Explorer. This loss of market share was largely a result of IE's inclusion with the Windows operating system. In 1998, Netscape became open source software. Later that year, AOL bought Netscape although it continued to use Internet Explorer as its main browser.
The current viable versions of Netscape are 6.x and 7.x. Although there are still some people who refuse to upgrade from version 4.x, the design standards have changed too much to try to design for any version earlier than 6.x (there was no version 5.x). So how do the current versions of Netscape stack up for usability from a design viewpoint?
Netscape uses the Mozilla
source code. As such, the Mozilla open source
organization is dedicated to following W3C standards and not inventing its
own. Strangely, and because of this, that can make Web page creation more difficult.
Compliance with the W3C standards means that in order to use the newever version
of Netscape, developers are no longer able to use several features that were
available in Netscape 4.x and IE. For instance, according to Mozilla's developer's
notes, "because layers are not part of any W3C web standard, Netscape 6/7
and Mozilla do not support layers. Like any other browser that doesn't support
layers, Gecko1 [the new Netscape version]
renders the HTML as if the LAYER, ILAYER, and NOLAYER
tags were not there". The Netscape developer's Web site provides
information for updating DHTML Web pages.
This also means that many of the JavaScript programs created for Netscape 4.x browsers may not work in the newer ones. The older scripts used document.all, which was and still is only supported by Internet Explorer. To provide Netscape 4.x compatibility to such a script, document.layers was used, which remains unsupported by Gecko-based browsers (Netscape 6.x, Netscape 7.x and Mozilla 1.x).
Netscape's developer's Web site states, " Netscape 7.1's support for Web standards continues to improve with consistent cross-platform implementations for HTML 4.0, Cascading Style Sheets level 1 (CSS1), Cascading Style Sheets Level 2 (CSS2), XML 1.0, XHTML 1.0, XSLT 1.0, XPath 1.0, partial XML Base, simple Xlinks, XPointer, FIXptr, Resource Description Framework (RDF), the Document Object Model level 1 (DOM1), the Document Object Model Level 2 (DOM2), partial support for Document Object Model level 3 (DOM3), Simple Object Access Protocol 1.1 (SOAP) and Web Services Description Language (WSDL)."
Netscape Development Help:
- Netscape DevEdge Developer Website
- Mozilla's Web Developer Documentation
- Netscape Gecko Compatibility Handbook
- CSS Bugs Exclusive to Gecko-Based Browsers
- AOL Webmaster.Info
- Web Reference.com: Netscape 6 JavaScript Series
- How to tell a Mozilla from a Gecko
1What is Gecko?
Netscape 6.1, Mozilla, and other Mozilla-based browsers have identical implementations
of the DOM. This is because they use the same technology. Gecko, the software
component in these browsers that handles the parsing of the HTML, the layout
of the pages, the document object model, and even the rendering of the entire
application interface, is a fast, standards-compliant rendering engine that
implements the W3C DOM standards and the DOM-like (but not standardized) browser
object model (i.e., window et al) in the context of web pages and
the application interface, or chrome, of the browser. Though the application
interface and the content displayed by the browser are different in many practical
ways, the DOM exposes them uniformly as a hierarchy of nodes. [Gecko
DOM Reference]
Created: March 27, 2003
Revised: June 14, 2004
URL: https://webreference.com/authoring/browsers/1


 Find a programming school near you
Find a programming school near you