Graphic Underworld pg 2: Production Graphics with Wendy Peck at webreference.com
 |
Graphic Underworld: Vector vs. Raster | ||||||||
|
Raster Programs Vector Programs Note: Fireworks is an interesting hybrid of raster and vector types. Both Photoshop and PaintShop Pro have some vector capabilities, but since the saved files are raster format, they really should be considered raster-only programs. Raster File Types PNG is technically a raster format, but when saved as
the native Fireworks format, vector information is retained. |
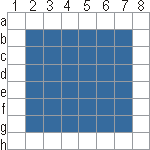
Many of you have come to graphic design through Web development, and you probably are at least slightly confused when you hear the word vector. People who have spent career time with print graphics are familiar with vector images, since we do almost all of our non-photo graphics in a vector program. To level the field, let's start with a basic comparison of the two formats. I have included a list of the programs we feature regularly in this column divided by program type. So what is a vector? What the heck is a raster? The first example shows what is happening as raster file information is saved. Color information is give for each pixel in the image. Each square in the gray grid represents one pixel.
Vector images, however, save information in a totally different way. In the sample and chart below, I have used severely simplified language to illustrate how the exact same image would be described if it was a vector image.
And that is the fundamental difference between raster and vector files. Simple, eh? (I am a Canadian, after all, and some situations just call for that expression.) |
||||||||
|
Easy editing is one of the reasons many designers love working with vector images.
Vector images can be scaled to any size with no quality loss.
Raster images cannot be scaled to a larger size without losing quality. |
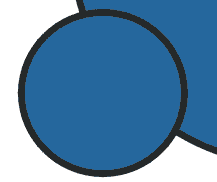
Why use vectors if the Web only sees raster? The true power of a vector shows up when you wish to change the size of an image. In the sample shown here, an original circle is shows beside a copy that has been enlarged by a factor of hundreds. Note how the edges of each object are the same quality. In contrast, look at the results when the same action takes place in a raster program. In the orange sample shown here, I created the smaller circle. I duplicated the layer and then scaled the circle to a large size. Note how the edges are blurred and jaggy. Unlike the vector image, which simply changes the information on the coordinates to create the larger size, a raster file cannot create more information to fill in. It can get larger in only one way, and that is to make the pixels bigger. The result is usually pretty ugly. That is why we vector fans are ... well, vector fans. When we design an image in vector format, we can make it larger, smaller, separate individual objects and move them around at will, all without the hassle of layers. Have you ever had a client tell you that they loved the logo you created, but they simply must have it twice that size? When you have created the image in a vector program, you can smile instead of grinding your teeth as you say, "sure." |
||||||||
|
This magnified view of the eye, shown embedded in the close-up view, shows the number of color changes that create a photo. Vector files cannot display this level of color change in an efficient manner. |
Why is raster still around if vector is so great? Take a look at the sample at the left. I have a picture of an eye embedded into the same image viewed at 1600% magnification. Notice how almost every pixel is a different color. Vector files cannot efficiently describe this level of color change. A raster file simply has to state the color that will appear in which pixel. Carry on to find out where vector images fit in Web design. |
||||||||
|
|
|||||||||
Graphic Underworld Tutorial IndexGraphic Underworld Start |
URL: https://www.webreference.com/graphics/
Created: August 5, 2000
Revised: August 5, 2000








 Find a programming school near you
Find a programming school near you