Classy Glassy Buttons pg 3: Production Graphics with Wendy Peck at webreference.com
 |
Classy Glassy Buttons: PhotoShop Glass Buttons | |
|
|
There is no denying that glass and plastic buttons are becoming very popular. Some sites feature single glass buttons to draw visitor attention to a special area of the page, while others form the entire navigation system for a site. Glass buttons can add a lot of color to a page without carrying heavy visual weight. Take a look at the button at the left as compared to the filled shape below. The glass button is brighter and adds more life to the page, but the filled shape takes up a lot more "space.". Although the text is exactly the same, it is clearer on the glass version of the button. Creating these buttons is very quick and easy in PhotoShop, without using filters. I prefer methods without filters when doing tutorials, since so much of graphics productions is has common methods. By working through the steps to make a glass button, you are learning to add dimension and transparency, a skill that can be taken to your next project. |
|
|
|
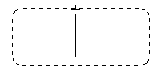
Selections and graduated fill Glass has highlights, and matte areas and distorts any images that are seen through it. PhotoShop's ability to fill from a color to transparent is perfect for the task as we will see. If you are interested in shapes other than what we touch on here, study where the light hits take an object under a very strong light and turn it around, watching where the clear highlights are and the muted areas that seem to absorb the light. Also, pay attention when you see glass design on the Web. It only takes a few spots of light to imply glass, a few more to imply texture in the glass. Of course, the first task in creating an object in PhotoShop is selection. Glass objects are rarely square, but you can use the Action included on the previous page to create rounded rectangles. If you want one or more of the edges to be flat, first create the rounded rectangle shape. With your SHIFT key held down, add the square edge as shown here. Save the selection. See saving selections in the part two of the Masks tutorial. |
|
|
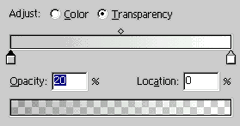
Settings for Gradient fills. Create a custom fill by clicking on Edit and following the settings below.
Creating the fill that will be almost transparent and provide see-through shaping for our buttons. |
Graduated fill Note: To create the basic button shape, we will use a fountain fill that is close to fully transparent. The foreground color is set to black, even though we need a light gray for the start of our fill. We will reduce the opacity of the entire fill to achieve the gray. Although with a white background, the look would be similar if setting the color to light gray and using full transparency, we would lose the transparent quality that will be valuable when we want to change the color later. S Click on the Edit button to open the Gradient Editor, a portion of which is shown at the left. Make sure Foreground to Transparent is selected, and black is set for the color at the left. Click the Transparency radio button to select. With this option active, the changes you make to the slider bar affect transparency. Click on the key below the Adjust slider to make it active. The Opacity window should become active, and will probably state 100%. Change this to 20%. This tells the fill to start with an opacity of 20% - in other words, almost see-through. Click on the key at the right and change the value to 0%. The example below the values is a preview for the effect you have created. (The small diamond at the top of the adjust example is used to change the center point of the transparency.) |
|
|
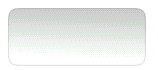
Gradient fill is applied straight down since the light source is directly from the top. .
Gentle stroke added to button to define shape. We will remove parts of the stroke later, but since it is on a separate layer, that is easy. |
Create a new layer. Click and drag from the top of the selection area, and holding down the SHIFT key to hold a straight line, drag to just before the bottom edge of the button. Although we do want a little color at the bottom, we do not want it right across, so will add it later. This is our basic fill, but we have to add some highlights and dull areas to turn it into glass. We are working with transparent buttons here, and will often want to add an outline to define the outer shape. Create a new layer. Make sure the original selection is active, with the foreground set to black. Choose Edit>Stroke. Reduce the opacity of the layer to lighten the color. (It is easier to see the results if you use CTRL H to hide the selection border, before you apply the stroke.) Again, we are working with transparency rather than colors to create our effects so new colors or patterns can show through the button. |
|
|
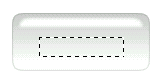
The bottom half of the rounded rectangle selection is removed.
Our button now has some depth.
|
Add highlights See how the shape is starting to pop out. Experiment with the highlight make it wider, narrower, less bright (fade fill) more feathered, no feather, leave the full rounded rectangle. You will start to understand how adding the highlights adds the shape. We are almost there ... |
|
|
|
Light does not play into glass in an orderly way. To add a little realism to this button, we are going to add an area in the middle of the button that will suggest the see through quality, (this will also be enhanced when we add text). Create a new layer. Make a rectangular selection and choose Select>Feather and a value of 20. Fill with white. The steps are shown on the left. (Note: For fast downloads, I have converted all the working samples to GIF files some of the subtle shading is lost.) Compare the final sample here to the sample immediately above. Although we did not add much color, the sample here has more dimension. We also want to add a little color to the bottom edge. Because the light is coming from the top, this will not be as strong as the top color and highlighting. Create a new layer and reload the button selection. Select the Linear Gradient tool and start outside the selection to click and drag into the corner, or bottom of the selection. This will add a hint of the fill within the bounds of the selection. (You may wish to turn off selection borders for a clear view.) The goal is to add uneven hints of color. To finish the look you may want to do any/all of the following: Select the stroke layer, select the stroke and using the eraser in Paintbrush mode, "paint" away some of the border. Select the corner/bottom layer and blur several times, or use the smudge tool to blend the color. Add highlights with the paintbrush or airbrush set to a very low opacity (advise a new layer for this). In short, finish it by eye. Carry on to the next page to add text and color to the button. |
|
|
|
Classy Glassy Buttons Tutorial IndexClassy Glassy Buttons Start |
URL: https://www.webreference.com/graphics/
Created: Apr. 13, 2000
Revised: Apr. 13, 2000





 elect
the Linear Gradient Fill tool as shown here. Double click on the tool
to open the Gradient Fill window and create the settings as shown at
the left.
elect
the Linear Gradient Fill tool as shown here. Double click on the tool
to open the Gradient Fill window and create the settings as shown at
the left. 









 Find a programming school near you
Find a programming school near you