CSS Tab Designer - Create CSS-based Tabs and Menus Effortlessly
Review: CSS Tab Designer
Many Web designers are using - or attempting to use - CSS tabs (see figure 1) for their navigations systems. They're an appealing menu system but creating them can be a real hassle. That's why many designers have shared their designs, in order to help others eliminate the problems they themselves went through. And there are a lot of them available. A quick search on Google brings up over 93,000 listings for "css tabs."
Figure 1: A CSS Tab Menu
Unfortunately, it can take time to find the exact tab style that you need for a specific site design. And even once you find an acceptable design, it might not be as easy as just grabbing the code and applying it to your site. This leads to more frustration.
Fortunately there's another option. The folks over at OverZone Software have created CSS Tab Designer, which might be the solution to the problem.
The program is small (1.35Mb download) but what it lacks in size it makes up for in features. And by features I don't mean a lot of software commands or shortcut keys that you need to learn before you can begin using the program. I'm talking about menu styles. There are over 60 of them, encompassing many of the well-known styles:
|
Information about each style and its browser support is included, along with links to each original creator's Web site.
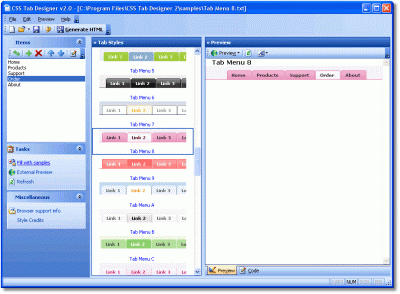
The program installs in about two minutes and you're good to go! There's no need to set a lot of different preferences, with the exception of your browsers. That's how simple this program is. The opening screen is shown below.

The Opening Screen
On the left of the screen is a place to add your menu items. You can use a sample list (included with the program) to create the initial menu, if you like. There are six sample lists and these can be edited to fit your needs with basic menu creation.
The middle section is where you choose the tab style you want to use. It's then displayed on the right side of the screen, using the menu items you created on the left side. The styles can be easily changed just by clicking on a different one. Once you're finished, the code can be displayed in the preview area. (There are tabs at the bottom to switch display modes.) From there you can copy the code or let the program generate an XHTML file for you. The code can't be edited on the screen but once it's in the HTML file, you can do whatever customizing you want to do. It even supplies the graphics, if needed.
You can also preview the code in several different browsers: Internet Explorer, Netscape, Firefox, Opera, Konqueror, Safari and Camino. You won't have to worry about how it's going to look once you add it to your existing code.
As I said before, it's a pretty simple program but it creates some very nice CSS navigation code. And, it's strict XHTML compliant code. CSS tabs were never easier.
URL:


 Find a programming school near you
Find a programming school near you