Review: Accessible Form Creator
Review: Accessible Form Creator

With all the new technologies being developed for the Web, forms are still the best method for collecting information from visitors. And while many forms are created using Flash, HTML is still the most widely used method. For many designers/developers this can be a bit tedious, especially when accessibility guidelines are taken into account. (By accessible I mean forms that comply with Section 508 standards and the W3C WCAG 1.0 Priority 1-3 Guidelines).
Recently I found a program that can help develop accessible forms quickly and easily. The program is called Accessible Form Creator and it's made by HiSoftware (Hiawatha Island Software Company, Inc.). The software creates the code for the form itself, to which can then be added the commands for the processing of the form. Like many others, I am a hand-coding purist but I have to admit, in the case of forms, this little program is a big help, without adding any unnecessary code.
Basically, the program gathers information for each form input field and adds details, such as whether to use POST or GET, then combines it all together into an accessible form, and provides all the code, including any CSS that needs to be included. You can even preview the final form and make any necessary changes without starting over.

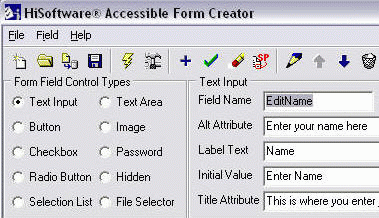
The screen above is the main editing screen. The type of form field is selected in the upper left portion of the screen. The field name, label text, value and other information is entered at the right. You can also set the size of the field, its maximum length, and an access key. Here's an example:

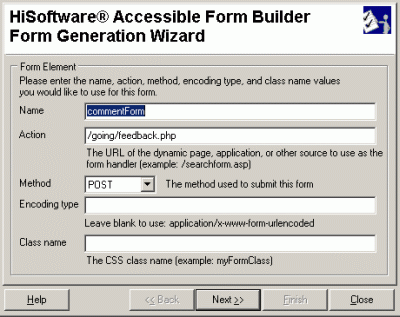
You can see from the example above that it's not difficult. At the bottom of the screen is the HTML code for that part of the form. No extra code; only what's necessary. Once all of the fields are created, the Form Generation Wizard is run.

Here's where all of the form processing information is entered. It's a four-step process, but the steps are short. The last step of the generator produces the code, ready to enter into your Web page. In the program settings you can determine whether you want to use tables or CSS for your form layout. One thing to keep in mind when considering using tables for form layout, are the W3C Recommendations which state, "Tables should not be used purely as a means to layout document content as this may present problems when rendering to non-visual media.... To minimize these problems, authors should use style sheets to control layout rather than tables." Laying out forms with CSS can sometimes be difficult. However, the Accessible Form Creator makes it much easier. You might still need to tweak the form a bit but at least you'll be in compliance with accessibility standards.
Overall, the program is a good addition to any designer's/developer's arsenal of Web development tools. By the way, did I mention ... it's free? The program is 5.3 MB in size and can be downloaded directly from the site. Give it a try. It will be a handy addition to your toolkit.
URL:


 Find a programming school near you
Find a programming school near you