Graphic Greats: Production Graphics with Wendy Peck at webreference.com | 37
 |
Graphic Greats: Navigation GraphicsUsing Text Case for Style | |
|
Text style is consistent through the site The sub-pages are identified with the same font and style as was used on the splash page. |
|
Levis The sample from one of the interior pages (see left) shows the consistency that continues through the entire site. The headings are all in narrow caps, and reflect the look of the main page. The text work is quite subtle here, but it really makes the design. Well worth a trip to study.
|
|
|
||
|
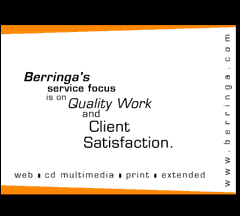
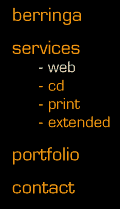
Case changes and varied weights add life to the message in the top sample. The interior menu, shown in the lower sample, is simple and easy to use, but adds to the page design. |
|
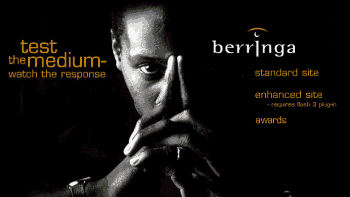
Berringa The splash page offers a lot of white (black) space to set off the text, which is mostly lower case. Inside the site, the navigation menu, as shown at the lower left, is again lower case. Page subheads, which are not shown here, are in a delicate upper case font. Finally, there is a sprinkling of creative size and case changes in text. This is a simple site, very easy to navigate, yet it feels like an art site. Examples like this prove that you do not need to leave art behind to create a functional site. Worth the time for a visit.
|
That's it, but before I go ...Learn to watch for special graphics techniques as you surf the Web. We often see great design as a whole without taking the time to put each of the pieces under a microscope. How did they do that? Why does that spot attract attention? The answer is often a very simple, but stunningly creative graphic treatment. Harvest ideas constantly to keep your work fresh and reduce the time it takes you to create great graphics. Check the main graphics page regularly for new additions. Visit our Links section, and don't forget to send URLs when you find "Graphic Greats." Send links. |
||
|
|
|
|
|
|
Graphic Greats IndexText on Display Start |
|
URL: https://www.webreference.com/graphics/
Created: June 15, 2000
Revised: June 15, 2000







 Find a programming school near you
Find a programming school near you