Menus with Beauty and Brains 5 pg 2: Production Graphics with Wendy Peck at webreference.com
 |
Menus with Beauty and Brains 5: Fireworks Rollover Basics | |
|
Although I will show you how to optimize your images in Fireworks, you should read my earlier article, Graphic Underworld, for more information on optimizing images for the Web. When you are working with slicing areas of pages, you will come up with the best results when you understand how images are compressed, and know instinctively whether JPG or GIF images will deliver the look you require. Also, since Fireworks offers both vector and raster formats, it is a very good idea to become comfortable with the difference between the two formats. Again, I will refer you to another section of Graphic Underworld: Behind The Pretty Pictures for more information. Rollover Basics in Fireworks |
||
|
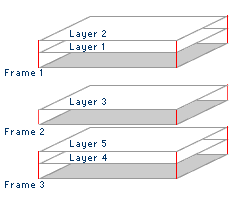
Frames and layers in Fireworks. You can have more than one layer on each frame, but those layers will only show when the frame containing the layer is active, unless you specify otherwise (see below).
|
Frames vs Layers Frames control your image states. (You also build animated graphics in Fireworks using the frames function, but we will only be discussing frames in relation to rollovers.) I have prepared a diagram at the left to illustrate how frames and layers relate. The gray shapes indicate frames, with the white representing layers. The red lines simply indicate that the frames and layers are connected. Frame 1 has two layers, Frame 2 has only one layer, and Frame 3 contains 2 layers. |
|
|
If you wish to have a layer appear on all frames, select Share Across Frames when creating the new layer. |
Although the layers are listed in numerical sequence (unless you assign layer names) in the layers window, they are related to the frame that was active when the layer was created. The objects on a layer will only show when the frame that contains them is active. If you do want a layer to be shared across frames, check Share Across Frames when you create the new layer. Having said all that, and taken a chance on confusing you quite seriously, I can tell you that you will probably not need to worry about layers if you are simply creating rollovers. My reason for bringing this subject to the table is simply to ensure that there is no confusion between layers and frames, since frames are instrumental in creating automatically generated rollover images. |
|
|
Fireworks places all objects on Frame 1 unless you create frames and place your objects on a new frame.
A basic setup for a simple rollover. When Frame 1 is active, the Normal state shows on the canvas, in this case, text with an added effect. When Frame 2 is active, the Over state, or text without an effect for this sample, appears. The completed rollover image appears below.
|
Working with Frames I have created a document that contains a rectangle with text. The sample at the left shows how Fireworks has placed the objects I created on a frame called Frame 1. When I create a rollover, either manually, or by creating a button (we will look at both methods later in this article), the Over state for the rollover is placed on Layer 2. This is the method Fireworks uses to generate the images you require for your rollover. In the sample at the left, I have included the view of both the Normal (Frame 1) and Over (Frame 2) states for the rollover image. The Normal state features a text effect which has been removed for the over state. The sample shows the active frame, and the image that is showing on your canvas with that choice selected. Don't worry if you don't know how to get to this point yet. Right now it is only important that you understand that the rollover states appear on different frames. Soon we will look at how to get the objects on the frames, and from there, save them as images we can use to create our rollovers. Let's move on now to creating slices, and using those slices to build rollover images. |
|
Menus with Beauty and Brains 5: Tutorial IndexFireworks Rollovers |
Created by Wendy Peck,
URL: https://www.webreference.com/graphics/column48/
Created: May 25, 2001
Revised: May 25, 2001






 Find a programming school near you
Find a programming school near you