Jazzy Vector Effects pg 2: Production Graphics with Wendy Peck at webreference.com
 |
Jazzy Vector Effects: Illustrator Twists and Bends | ||||
 |
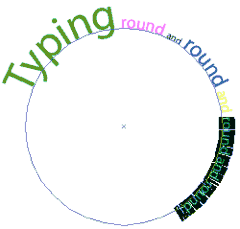
Right off the top, I am going to start with what still makes raster programs hide in shame: text on a curve. Yes, yes, they have some capability now, but when it comes to text that wiggles, nothing can even stay in the race with an illustration program. And Illustrator does it well. How easy is it to do text on a curve in Illustrator? How about draw a curve and type? That is not an exaggeration. |
||||
|
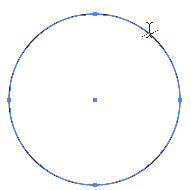
ALT or Option key is pressed and the mouse is over the circle to show this cursor. Click and start typing. |
Let's start with one of the most common requests I hear for text on a path text in a circle. Create a circle by selecting the Ellipse tool and constraining the ellipse to a circle with your SHIFT key. Select the circle with your Selection Tool. Click on the Text tool to activate. You must choose a location on the circle carefully, as your text will be justified around this point. At the location you have chosen, hold your ALT (PC) or Option (Mac) key down and click. Your cursor will look like the image at the left when you ALT or Option key is pressed and the mouse is over the circle. You can adjust the text in any way once it is typed. All kerning and tracking commands work, and can be very useful for spacing your text exactly around an object or along a path. Sometimes it can help to create a smooth effect if you kern one character to fall at a better place on the path. See Text as Design for more information about typography adjustments. |
||||
|
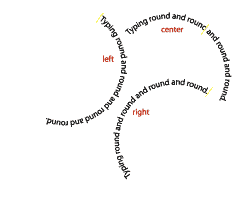
Left, right and center justification for the same text on a path.
Individual words or characters can be edited as shown in this sample. The black area is selected text. |
The image at the left includes the same text on a path, but each is set to a different justification. The yellow mark indicates the entry point for the text. The red titles state the justification that was applied to that sample. To edit justification, insert the cursor in the text and make changes in the Paragraph palette.
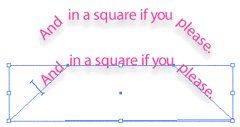
You can also change the color or size for any text along a path. Other than the fact that it does not follow a straight line, the text is identical to any text. In the sample at the left, each word has been selected and assigned a different font size and color. The sample below shows a line of text that was originally created around a rectangle. The characters were kerned to fit the top of the rectangle exactly, and then the bottom corners were moved out to provide the angled shape. There is no limit to the effects you can create with this feature.
|
||||
 |
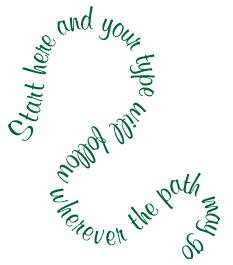
In this sample, the letters were breaking over the curves. Between kerning and moving the nodes on the path, I was able to pull it into a much smoother path. |
||||
|
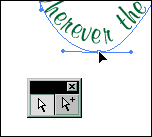
Dragging a node to adjust the text path. The Direct Selection tool is shown here in its "tear-away" form. |
To edit the path, deselect the text and object, and activate the Direct Selection tool. Click on the path to select, and then select a node to move. You can also click and drag the node handles to change the shape of a curve. There is certainly no formula to success for creating text on a path, but Illustrator does offer the power if you choose to use it. We still have a few Illustrator tricks up our sleeve though. Read on to learn how to use click and drag styles and weird and whacky lines. |
||||
Jazzy Vector Effects Tutorial IndexJazzy Vector Effects: Vectors Can Be Fun |
URL: https://www.webreference.com/graphics/column39/
Created: November 24, 2000
Revised: November 24, 2000






 You
are certainly not restricted to text around an object. Any path that
you can draw will shape text, and you can adjust the path while the
text is already in place. When you have the power to move nodes along
a path, plus kern your text, there is little that you cannot accomplish.
You
are certainly not restricted to text around an object. Any path that
you can draw will shape text, and you can adjust the path while the
text is already in place. When you have the power to move nodes along
a path, plus kern your text, there is little that you cannot accomplish.

 Find a programming school near you
Find a programming school near you